Bạn có đang tìm cách cải thiện hiệu suất, khả năng truy cập và SEO của trang web? Google Lighthouse là một công cụ miễn phí và dễ sử dụng của Google, giúp bạn phân tích và kiểm tra các yếu tố quan trọng trên trang web của mình. Trong bài viết này, chúng ta sẽ hướng dẫn bạn cách sử dụng Google Lighthouse để tối ưu hóa hiệu suất website.
Giới thiệu về Google Lighthouse

Google Lighthouse là một công cụ mã nguồn mở được tích hợp sẵn trong Chrome DevTools. Nó giúp bạn kiểm tra toàn diện hiệu suất, khả năng truy cập và SEO của trang web. Lighthouse cung cấp báo cáo chi tiết, phân tích các lĩnh vực chính cần cải thiện và đưa ra các hướng dẫn cụ thể để khắc phục sự cố. Bằng cách sử dụng Google Lighthouse, bạn có thể:
- Xác định các yếu tố ảnh hưởng đến tốc độ tải trang
- Kiểm tra xem trang web của bạn có thân thiện với thiết bị di động hay không
- Đảm bảo trang web của bạn tuân theo các quy tắc SEO tốt nhất
- Nâng cao khả năng truy cập của trang web cho mọi người dùng
Cách Sử Dụng Google Lighthouse
Có hai cách chính để sử dụng Google Lighthouse: thông qua Chrome DevTools hoặc bằng tiện ích mở rộng Lighthouse.
Chạy Lighthouse thông qua Chrome DevTools


- Mở trang web bạn muốn kiểm tra trong Google Chrome.
- Nhấn phím F12 hoặc đi tới View > Developer > Developer Tools (Xem > Nhà phát triển > Công cụ dành cho nhà phát triển) để mở Chrome DevTools.
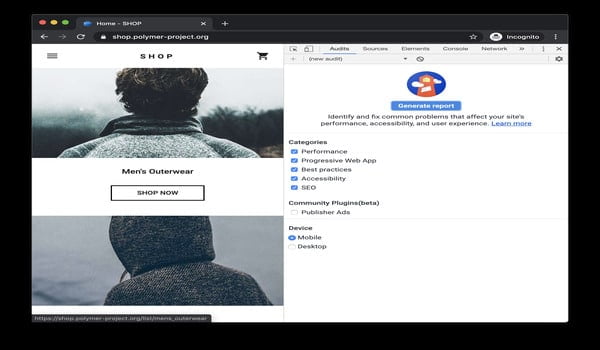
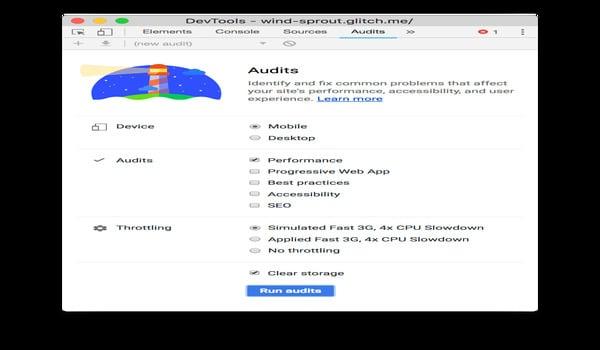
- Chuyển đến tab Audits (Kiểm tra) trong Chrome DevTools.
- Chọn Lighthouse trong khung điều khiển bên trái.
- Bạn có thể chọn kiểm tra trên thiết bị di động hoặc máy tính để bàn.
- Nhấp vào nút Generate report (Tạo báo cáo) để bắt đầu kiểm tra.
Sử dụng tiện ích mở rộng Lighthouse

- Mở Google Chrome Web Store và tìm kiếm “Lighthouse”.
- Thêm tiện ích mở rộng Lighthouse vào Chrome.
- Điều hướng đến trang web bạn muốn kiểm tra.
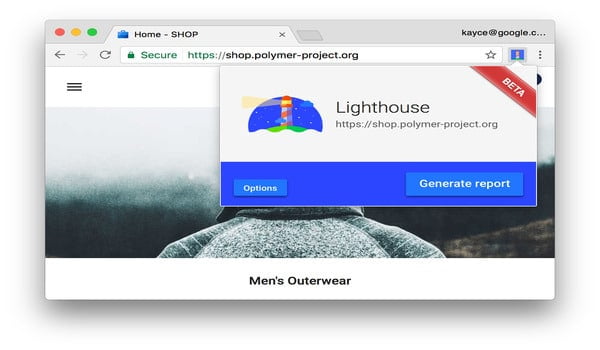
- Nhấp vào biểu tượng Lighthouse trên thanh công cụ Chrome.
- Chọn Generate report (Tạo báo cáo) để bắt đầu kiểm tra.
Hiểu Báo cáo Lighthouse

Báo cáo Lighthouse được chia thành các danh mục chính, bao gồm:
- Performance (Hiệu suất): Đo lường tốc độ tải trang của bạn trên thiết bị di động và máy tính để bàn.
- Accessibility (Khả năng truy cập): Đánh giá mức độ thân thiện của trang web với người dùng khuyết tật.
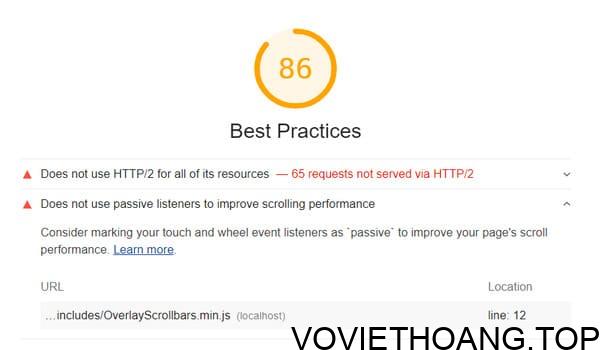
- Best Practices (Các thực tiễn tốt nhất): Kiểm tra xem bạn có đang tuân theo các nguyên tắc phát triển web tốt nhất hay không.
- SEO (Tối ưu công cụ tìm kiếm): Phân tích các yếu tố SEO quan trọng trên trang web của bạn.
Mỗi danh mục sẽ có điểm số riêng, cùng với các khuyến nghị chi tiết để cải thiện. Bạn có thể nhấp vào từng khuyến nghị để xem mô tả chi tiết về vấn đề và cách khắc phục.
Triển khai các cải tiến được đề xuất
Báo cáo Lighthouse cung cấp hướng dẫn cụ thể để giải quyết các vấn đề được phát hiện. Tuy nhiên, mức độ phức tạp để khắc phục sự cố có thể khác nhau. OFDb ưu tiên giải quyết các vấn đề có mức độ nghiêm trọng cao trước, vì chúng có tác động lớn nhất đến hiệu suất trang web của bạn.
Lighthouse cũng sẽ cung cấp tài liệu tham khảo hữu ích để giúp bạn khắc phục sự cố. Sử dụng các tài liệu này để tìm hiểu thêm về các vấn đề cụ thể và cách giải quyết chúng.
Sau khi thực hiện bất kỳ thay đổi nào trên trang web của bạn, hãy chạy lại Lighthouse để xem những cải tiến. Bằng cách theo dõi các điểm số của bạn theo thời gian, bạn có thể theo dõi tiến trình của mình và đảm bảo trang web của bạn luôn được tối ưu hóa.
Mẹo và thủ thuật hữu ích
Ngoài việc thực hiện các cải tiến được đề xuất bởi Lighthouse, có một số mẹo và thủ thuật khác mà bạn có thể sử dụng để cải thiện điểm số Lighthouse của mình:
- Tối ưu hóa hình ảnh (Tối ưu image): Hình ảnh dung lượng lớn có thể làm chậm thời gian tải trang của bạn. Sử dụng các công cụ để nén hình ảnh mà không ảnh hưởng đến chất lượng.
- Bật nén: Bật nén gzip trên máy chủ của bạn để giảm kích thước tệp tin và cải thiện tốc độ tải trang.
- Giảm thiểu thời gian tải JavaScript: JavaScript có thể ảnh hưởng đến hiệu suất trang web của bạn. Tránh sử dụng JavaScript không cần thiết và tối ưu hóa mã JavaScript của bạn.
- Sử dụng bộ nhớ đệm trình duyệt: Bộ nhớ đệm trình duyệt cho phép trình duyệt lưu trữ các tệp tĩnh trên máy tính của người dùng, giúp giảm thời gian tải trang trong các lần truy cập tiếp theo.
FAQ
Hỏi: Google Lighthouse có miễn phí không?
Đáp: Có, Google Lighthouse là một công cụ miễn phí của Google.
Hỏi: Tôi có cần phải là lập trình viên để sử dụng Google Lighthouse không?
Đáp: Không, bạn không cần phải là lập trình viên để sử dụng Google Lighthouse. Báo cáo Lighthouse cung cấp các hướng dẫn dễ hiểu để giúp bạn giải quyết các vấn đề được phát hiện.
Hỏi: Tôi nên sử dụng Google Lighthouse bao lâu một lần?
Đáp: Bạn nên sử dụng Google Lighthouse thường xuyên để theo dõi hiệu suất trang web của bạn và đảm bảo nó luôn được tối ưu hóa. Nên chạy Lighthouse sau khi thực hiện bất kỳ thay đổi nào trên trang web của bạn.
Kết luận
Hy vọng bài viết này đã cung cấp cho bạn thông tin hữu ích về cách sử dụng Google Lighthouse để tối ưu hóa hiệu suất website. Google Lighthouse là một công cụ mạnh mẽ giúp bạn cải thiện hiệu suất, khả năng truy cập và SEO của trang web.
Bằng cách sử dụng Lighthouse thường xuyên và thực hiện các cải tiến được đề xuất, bạn có thể tạo ra trải nghiệm người dùng tốt hơn và nâng cao thứ hạng tìm kiếm của trang web mình.
Hãy nhớ sử dụng Lighthouse thường xuyên và thực hiện các cải tiến được đề xuất để tạo ra trải nghiệm người dùng tốt hơn và nâng cao thứ hạng tìm kiếm của trang web bạn.
Nguồn tham khảo
- Tài liệu Google Developers về Lighthouse: https://developer.chrome.com/docs/lighthouse/overview?hl=vi
- Google Lighthouse trên Wikipedia: https://en.wikipedia.org/wiki/Google_Lighthouse