
Bạn có bao giờ cảm thấy lạc đường trên một website nhiều trang và không biết mình đang ở đâu? Điều này có thể khiến bạn cảm thấy bối rối và nhanh chóng rời khỏi website. May mắn thay, có một giải pháp đơn giản nhưng hiệu quả để cải thiện điều hướng website và trải nghiệm người dùng (UX) – Breadcrumb.
Breadcrumb trong SEO là gì?

Breadcrumb (vụn bánh mì) là một yếu tố điều hướng website hiển thị dưới dạng đường dẫn, thường nằm ngang trên đầu trang. Nó hoạt động giống như những mẩu bánh mì rải đường, giúp người dùng dễ dàng lần theo để quay lại các trang trước đó.
Hãy tưởng tượng website của bạn như một cửa hàng bách hóa lớn. Breadcrumb giống như các biển chỉ dẫn được đặt rải rác khắp các tầng lầu, giúp bạn định vị mình đang ở khu vực nào và dễ dàng quay lại các gian hàng đã từng tham quan.
Vai trò của Breadcrumb trong SEO
Breadcrumb đóng vai trò quan trọng trong cả SEO Onpage (tối ưu hóa website) và trải nghiệm người dùng (UX).
Cải thiện trải nghiệm người dùng (UX):
- Giúp người dùng dễ dàng định vị trang web đang truy cập:
Breadcrumb hiển thị vị trí của trang web hiện tại trong cấu trúc website. Người dùng có thể nhanh chóng nắm được mình đang ở đâu và dễ dàng điều hướng đến các trang liên quan.
- Hiểu rõ cấu trúc website và các danh mục liên quan:
Breadcrumb cung cấp cho người dùng cái nhìn tổng quan về website, giúp họ hiểu rõ hơn về các danh mục và phân cấp nội dung.
- Điều hướng website nhanh chóng và dễ dàng hơn:
Breadcrumb cho phép người dùng quay lại các trang trước đó chỉ với một cú nhấp chuột. Điều này giúp cải thiện khả năng điều hướng website và tiết kiệm thời gian cho người dùng.
Lợi ích của Breadcrumb đối với SEO:
- Tăng thời gian trên trang (time on site) của người dùng:
Khi người dùng dễ dàng điều hướng và tìm thấy thông tin cần thiết, họ sẽ có xu hướng dành nhiều thời gian hơn trên website.
- Giảm tỷ lệ thoát trang (bounce rate):
Breadcrumb giúp người dùng ở lại trên website lâu hơn, từ đó giảm tỷ lệ thoát trang – một yếu tố quan trọng trong SEO.
- Hỗ trợ Google thu thập dữ liệu website hiệu quả hơn:
Breadcrumb cung cấp cho Google thêm thông tin về cấu trúc website, giúp Google thu thập dữ liệu và lập chỉ mục website chính xác hơn.
- Có thể hiển thị trực tiếp trên kết quả tìm kiếm (SERP):
Trong một số trường hợp, Breadcrumb có thể được hiển thị trực tiếp trên kết quả tìm kiếm của Google, giúp hiển thị thêm thông tin về trang web và thu hút nhiều lượt truy cập hơn.
Các loại Breadcrumb
Có nhiều loại Breadcrumb khác nhau, phù hợp với từng loại website và mục đích sử dụng. Dưới đây là ba loại Breadcrumb phổ biến nhất:
- Breadcrumb theo danh mục (Category-based Breadcrumb):
Loại Breadcrumb này hiển thị theo danh mục chính và các danh mục phụ liên quan đến trang hiện tại. Ví dụ: Trang chủ > Thời trang > Áo thun nam.

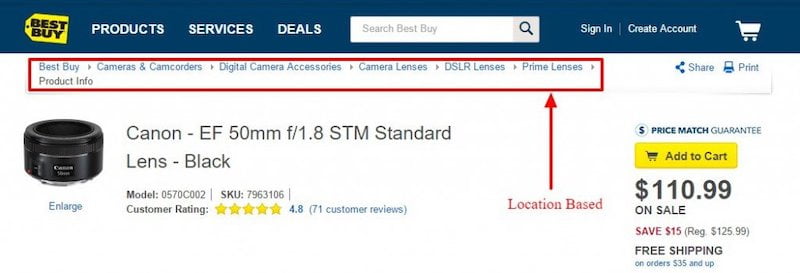
- Breadcrumb theo thuộc tính (Attribute-based Breadcrumb):
Loại Breadcrumb này thường được sử dụng trên các website thương mại điện tử, hiển thị các thuộc tính của sản phẩm. Ví dụ: Trang chủ > Điện thoại > Điện thoại Samsung > Galaxy S22 Ultra > 256GB > Màu đen.
- Breadcrumb theo đường dẫn (Path-based Breadcrumb):
Loại Breadcrumb này hiển thị theo thứ tự các trang mà người dùng đã truy cập để đến trang hiện tại. Ví dụ: Trang chủ > Tin tức > Công nghệ > Cách chọn điện thoại thông minh.
Hướng dẫn thiết lập Breadcrumb Hiệu Quả
Để tận dụng tối đa lợi ích của Breadcrumb, bạn cần thiết lập Breadcrumb hiệu quả. Dưới đây là một số hướng dẫn:
- Xác định loại Breadcrumb phù hợp với website của bạn:
Lựa chọn loại Breadcrumb phù hợp với cấu trúc website và nội dung của bạn.
- Lựa chọn plugin Breadcrumb phù hợp (nếu sử dụng CMS):
Hầu hết các hệ thống quản trị nội dung (CMS) như WordPress, Joomla! đều có các plugin hỗ trợ Breadcrumb miễn phí.
- Thiết lập Breadcrumb với cấu trúc đơn giản, dễ hiểu:
Sử dụng Breadcrumb với thứ bậc rõ ràng, tránh lồng ghép nhiều danh mục quá phức tạp.
- Sử dụng Breadcrumb có tính năng tương thích với các thiết bị di động:
Đảm bảo Breadcrumb hiển thị chính xác và thân thiện với người dùng trên tất cả các thiết bị, bao gồm máy tính bàn, máy tính bảng và điện thoại di động.
Thiết lập Breadcrumb với plugin Yoast SEO (ví dụ)
Yoast SEO là một trong những plugin SEO phổ biến nhất cho WordPress và cung cấp tính năng thiết lập Breadcrumb dễ dàng. Bạn có thể tham khảo hướng dẫn chi tiết của Yoast SEO để thiết lập Breadcrumb phù hợp cho website của bạn ngay sau đây:.
1. Cài đặt và kích hoạt plugin Yoast SEO:
- Truy cập vào trang quản trị WordPress của bạn.
- Chọn Plugin > Thêm mới.
- Tìm kiếm Yoast SEO và cài đặt plugin.
- Sau khi cài đặt, kích hoạt plugin Yoast SEO.
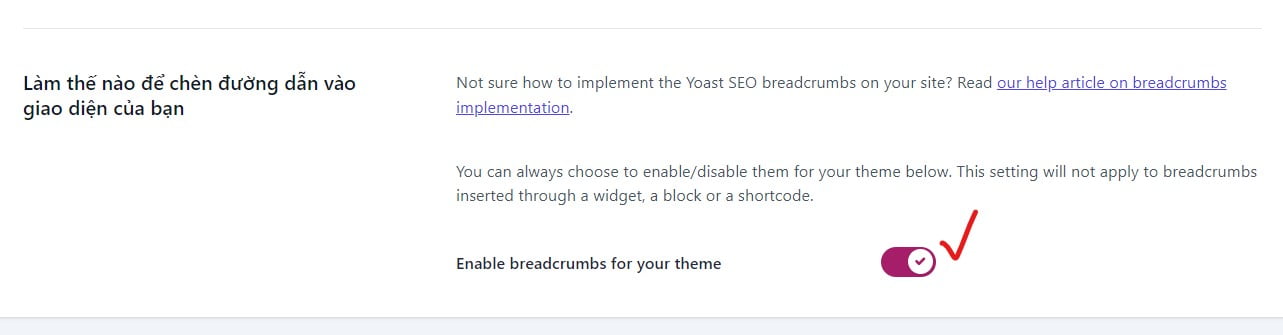
2. Bật tính năng Breadcrumb trên Yoast SEO:
- Trong menu bên trái, chọn Yoast SEO.
- Chọn Thiết lập.
- Cuộn xuống phần Nâng cao.
- Bật tùy chọn Enable breadcrumbs for your theme.

3. Kích hoạt Breadcrumb:
Để Breadcrumb có thể hoạt động và hiển thị trên theme, bạn cần một đoạn code trong header.php để kích hoạt:
<?php if(!is_front_page()){ ?>
<div class="breadcrumbs">
<div class="container">
<?php
if ( function_exists('yoast_breadcrumb') ) {
yoast_breadcrumb('
<p id="breadcrumbs">','</p>');
}
?>
</div>
</div>
<?php }?>
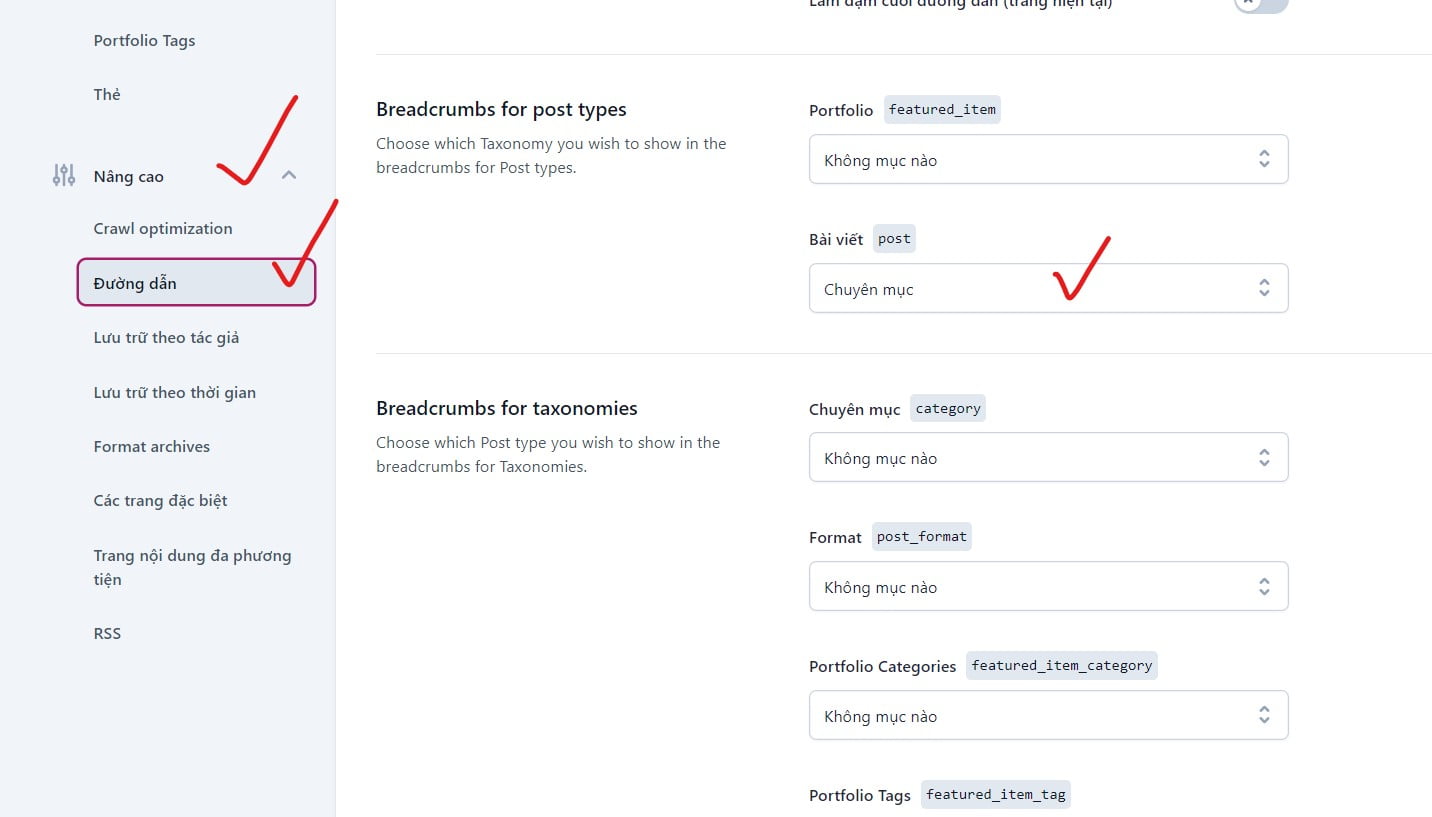
4. Cấu hình Breadcrumb:
- Trong phần Breadcrumb, bạn có thể tùy chỉnh các cài đặt sau:
- Hiển thị Breadcrumbs trên trang chủ: Chọn Có hoặc Không để hiển thị Breadcrumb trên trang chủ website.
- Hiển thị Breadcrumbs trên các loại taxonomy: Chọn Có hoặc Không để hiển thị Breadcrumb cho các loại taxonomy (ví dụ: danh mục, thẻ).
- Hiển thị Breadcrumbs trên các bài đăng: Chọn Có hoặc Không để hiển thị Breadcrumb cho các bài đăng.
- Hiển thị Breadcrumbs trên các trang tĩnh: Chọn Có hoặc Không để hiển thị Breadcrumb cho các trang tĩnh.
- Kiểu hiển thị Breadcrumbs: Chọn kiểu hiển thị Breadcrumb mong muốn (ví dụ: đường dẫn, phân cách).
- Phân cách Breadcrumbs: Nhập ký tự phân cách giữa các phần Breadcrumb (ví dụ: dấu ngoặc kép, dấu gạch ngang).
- Hiển thị Breadcrumbs trên các trang lưu trữ: Chọn Có hoặc Không để hiển thị Breadcrumb trên các trang lưu trữ (ví dụ: trang lưu trữ tác giả, trang lưu trữ ngày tháng).
- Hiển thị Breadcrumbs trên các trang tìm kiếm: Chọn Có hoặc Không để hiển thị Breadcrumb trên các trang tìm kiếm nội bộ website.
Ở đây mình chỉ cấu hình cho dạng Post Types (Breadcrumbs for post types) – Bài viết (Post)

5. Lưu cài đặt:
- Sau khi hoàn tất cấu hình, hãy nhấp vào nút Lưu thay đổi để lưu cài đặt.
6. Tùy biến CSS cho Breadcrumb:
Copy đoạn code CSS này vào CSS bổ sung
/*thanh điều hướng*/
p#breadcrumbs {
background: #f6f6f6;
padding: 7px 0 9px 30px;
margin: 20px 0px 15px;
font-size: 15px;
border-left: 19px solid #1e73be;
border-radius: 50px 20px;
}
.breadcrumbs a:first-of-type {
color: black;
}
span.breadcrumb_last{
color: #1e73be;
}
7. Kiểm tra Breadcrumb:
- Truy cập vào một số trang web của bạn để kiểm tra xem Breadcrumb đã hiển thị chính xác hay chưa.
- Bạn cũng có thể sử dụng các công cụ kiểm tra SEO như GG Search Console để kiểm tra lỗi Breadcrumb.
8. Kết quả:
Demo trên website Voviethoang.top của mình nhé.

Kiểm tra và khắc phục lỗi Breadcrumb

Sau khi thiết lập Breadcrumb, bạn nên kiểm tra để đảm bảo Breadcrumb hoạt động chính xác. Một số công cụ hỗ trợ kiểm tra lỗi Breadcrumb bao gồm:
- Google Search Console
- Ahrefs
- SEMrush
Các lỗi thường gặp liên quan đến Breadcrumb bao gồm:
- Thiếu Breadcrumb trên một số trang
- Breadcrumb hiển thị không chính xác (thứ tự sai, thông tin thiếu)
Nếu gặp phải lỗi, hãy khắc phục kịp thời để đảm bảo Breadcrumb hoạt động hiệu quả.
Giải đáp thắc mắc – FAQ về Breadcrumb
- Hỏi: Website của tôi có cần sử dụng Breadcrumb không?
Mặc dù Breadcrumb không phải yếu tố bắt buộc trong SEO, nhưng việc sử dụng Breadcrumb mang lại nhiều lợi ích cho cả người dùng và SEO website. Do đó, được khuyến khích sử dụng Breadcrumb cho website, đặc biệt là các website có nhiều trang và cấu trúc website phức tạp.
- Hỏi: Tôi nên sử dụng loại Breadcrumb nào?
Lựa chọn loại Breadcrumb phụ thuộc vào cấu trúc website và nội dung của bạn.
- Breadcrumb theo danh mục phù hợp với các website có nhiều danh mục và phân cấp nội dung rõ ràng.
- Breadcrumb theo thuộc tính phù hợp với các website thương mại điện tử, giúp người dùng dễ dàng tìm kiếm sản phẩm theo các thuộc tính mong muốn.
- Breadcrumb theo đường dẫn phù hợp với các website có nội dung dạng bài viết hoặc hướng dẫn, giúp người dùng theo dõi thứ tự các trang đã truy cập.
- Hỏi: Làm thế nào để kiểm tra lỗi Breadcrumb?
Bạn có thể sử dụng Google Search Console, Ahrefs, SEMrush hoặc các công cụ kiểm tra SEO khác để kiểm tra lỗi Breadcrumb trên website của bạn.
Kết luận
Breadcrumb là một yếu tố đơn giản nhưng mang lại nhiều lợi ích cho cả SEO và trải nghiệm người dùng. Bằng việc thiết lập Breadcrumb hiệu quả, bạn có thể giúp người dùng dễ dàng điều hướng website, cải thiện trải nghiệm người dùng và gián tiếp thúc đẩy thứ hạng SEO cho website của mình.