Việc tối ưu hình ảnh cho SEO là một yếu tố quan trọng không thể thiếu trong mọi chiến dịch SEO. Khi bạn thực hiện tối ưu hình ảnh, Google sẽ đánh index hình ảnh trong bài viết và đưa nó lên cao trong kết quả tìm kiếm. Điều này giúp người dùng dễ dàng tiếp cận với hình ảnh của bạn và tăng lượng truy cập đến từ hình ảnh.
Trong bài viết này, tôi sẽ chia sẻ với bạn những kỹ thuật tối ưu hình ảnh trên website WordPress. Trước khi đi vào chi tiết cách SEO hình ảnh, bạn có thể nắm vững khái niệm về SEO và sau đó tìm hiểu thêm về tối ưu hình ảnh để có cái nhìn tổng quan rõ ràng hơn.
SEO hình ảnh là gì?
SEO hình ảnh, còn được gọi là tối ưu hóa SEO hình ảnh, là quá trình tối ưu hóa nội dung, chất lượng, kích thước và dung lượng của hình ảnh, cũng như việc đưa thông tin liên quan về hình ảnh lên trang web. Mục tiêu của việc tối ưu hình ảnh là tăng cường chất lượng nội dung cho người dùng và cải thiện thứ hạng trang web trên trang kết quả tìm kiếm (SERP).
Qua việc tối ưu hình ảnh, chúng ta có thể tạo ra trải nghiệm tốt hơn cho người dùng. Trang web không chỉ cung cấp thông tin bằng văn bản mà còn bằng những hình ảnh sinh động, giúp làm cho quá trình truy cập trang web trở nên thú vị hơn. Đồng thời, việc tối ưu hình ảnh cũng giúp Google nhìn thấy và hiểu rõ hơn về nội dung của trang web của bạn, từ đó cải thiện thứ hạng của bài viết trong kết quả tìm kiếm.
3 tiêu chí xếp hạng hình ảnh của Google
Google sẽ đánh giá thứ hạng của hình ảnh bạn dựa trên ba tiêu chí sau:
- Đầu tiên, hình ảnh cần được tối ưu chuẩn SEO để đảm bảo hiệu suất tìm kiếm tốt.
- Thứ hai, hình ảnh phải liên quan đến nội dung bài viết và từ khóa mà người dùng tìm kiếm.
- Cuối cùng, hình ảnh cần có lượng truy cập cao để tăng tính độc đáo và giá trị của nó.
10 kỹ thuật SEO hình ảnh cơ bản mà SEOer cần biết
1. Tìm kiếm và lựa chọn hình ảnh phù hợp
Trong việc chia sẻ kiến thức qua blog, việc sử dụng hình ảnh có chất lượng cao và phù hợp với nội dung là rất quan trọng. Đồng thời, việc đảm bảo tính bản quyền cũng là một yếu tố không thể thiếu. Để đạt được hiệu quả tối ưu, tôi khuyên bạn nên sử dụng những hình ảnh đẹp mà bạn tự chụp hoặc tạo ra từ các phần mềm chỉnh sửa ảnh.
Điều này không chỉ đảm bảo chất lượng của ảnh mà còn tạo ra sự sáng tạo và cá nhân hóa cho blog của bạn. Bạn có thể chụp ảnh từ các nguồn khác nhau như máy ảnh, điện thoại di động hoặc máy tính bảng. Nếu bạn không có kỹ năng chụp ảnh, bạn cũng có thể tìm hiểu và sử dụng các phần mềm chỉnh sửa ảnh để tạo ra những bức ảnh độc đáo và phù hợp với nội dung của bạn.
Ngoài ra, việc đảm bảo tính bản quyền của ảnh cũng rất quan trọng. Bạn nên sử dụng ảnh mà bạn có quyền sử dụng hoặc mua bản quyền từ các nguồn tin cậy. Tránh việc sử dụng ảnh từ nguồn không rõ nguồn gốc hoặc không có sự cho phép của người sở hữu bản quyền. Điều này giúp bạn tránh rủi ro pháp lý và đảm bảo sự công bằng với người tạo ra ảnh.
Việc lựa chọn và sử dụng hình ảnh đúng cách là một yếu tố quan trọng trong việc chia sẻ kiến thức qua blog. Hãy đảm bảo chất lượng, phù hợp với nội dung và tính bản quyền của ảnh để tạo nên một trải nghiệm đáng nhớ cho độc giả của bạn.

Trong quá trình tối ưu hình ảnh, có một số vấn đề mà bạn cần chú ý như: cải thiện chất lượng hình ảnh, như ảnh mờ, độ phân giải thấp hoặc thiếu ánh sáng. Trong những trường hợp này, bạn nên sử dụng các phần mềm chỉnh sửa hình ảnh trước khi đưa chúng lên web.
Ngoài ra, bạn cũng cần thay thế các hình ảnh không phù hợp với nội dung. Điều quan trọng là lựa chọn những hình ảnh có liên quan đến nội dung của trang hoặc bài viết chuẩn SEO và phù hợp với nội dung văn bản mà bạn đang trình bày.
2. Chọn định dạng hình ảnh phù hợp
Trên thực tế, có nhiều định dạng ảnh phổ biến mà bạn có thể sử dụng, bao gồm JPG, PNG, GIF và WebP. Để có thể lựa chọn đúng định dạng phù hợp, bạn cần hiểu rõ về bản chất, ưu điểm và kích thước file của từng loại ảnh.
- JPG là định dạng tốt nhất cho ảnh chụp. Nó mang lại màu sắc và độ nét tốt, cùng với kích thước file nhỏ.
- PNG là định dạng tốt nhất cho các hình vẽ, chữ viết hoặc các hình ảnh có background trong suốt. Nó giữ được hiệu ứng trong suốt của background và chất lượng hình ảnh.
- GIF là định dạng tối ưu nhất cho hình ảnh động. Nó cho phép hiển thị các hình ảnh liên tiếp, tạo hiệu ứng động.
- WebP là định dạng mới hơn, có tỉ lệ nén cao hơn so với JPG và PNG. Tuy nhiên, chỉ có trình duyệt Chrome và Opera mới hỗ trợ định dạng này.
Hiện nay, các phần mềm chỉnh sửa ảnh chuyên nghiệp đều cho phép chuyển đổi giữa các định dạng JPG, PNG và GIF. Nếu bạn không có phần mềm chuyên nghiệp, bạn có thể sử dụng các công cụ miễn phí để chuyển đổi định dạng ảnh. Điều này giúp tối ưu hóa hình ảnh cho web, tức là có được ảnh chất lượng cao với kích thước file nhỏ nhất.
3. Thực hiện thay đổi kích thước ảnh phù hợp
Khi thiết kế blog, việc đảm bảo kích thước hợp lý là rất quan trọng để tạo ấn tượng đẹp mắt cho người dùng. Và may mắn là chỉ cần một số thao tác đơn giản như thay đổi kích thước, cắt, xoay,… bạn đã có thể xử lý hiệu quả các trường hợp này.

* Sửa ảnh không khớp với khung:
Khi ảnh của bạn không khớp hoàn toàn với khung, người dùng sẽ dễ dàng nhận ra sự không đồng nhất này. Điều này trở nên rõ ràng hơn khi ảnh đó cùng xuất hiện với một loạt ảnh khác có cùng kích thước như ảnh đại diện blog hay ảnh sản phẩm.
*Sửa lỗi tỷ lệ kích thước không phù hợp giữa ảnh và khung:
Khi bạn thay đổi kích thước một ảnh trên website, có thể xảy ra trường hợp tỷ lệ chiều dài và chiều rộng của file không khớp với tỷ lệ của khung ảnh đã được thiết kế. Điều này dẫn đến việc ảnh bị biến dãn ngang hoặc dọc, gây mất cân đối và không đẹp mắt.
Ví dụ, nếu khung ảnh trên website có tỷ lệ 16:9 (chiều rộng là 16 đơn vị và chiều dài là 9 đơn vị), nhưng bạn sửa kích thước một ảnh có tỷ lệ 4:3 (chiều rộng là 4 đơn vị và chiều dài là 3 đơn vị) để vừa với khung, ảnh sẽ bị kéo dãn ngang, làm mất đi tỷ lệ ban đầu và không đúng với ý đồ của người thiết kế.
Để khắc phục lỗi này, bạn cần chú ý đến tỷ lệ kích thước của ảnh và khung trên website. Nếu ảnh có tỷ lệ khác với khung, hãy sửa đổi kích thước ảnh sao cho tỷ lệ của nó phù hợp với khung. Bạn có thể sử dụng các công cụ chỉnh sửa ảnh hoặc mã nguồn để thay đổi kích thước và cắt ảnh sao cho nó vừa với khung mà không làm biến dạng ảnh.
Chúng ta không nên bỏ qua việc kiểm tra và xử lý lỗi tỷ lệ kích thước không phù hợp giữa ảnh và khung trên website. Điều này giúp tạo ra trải nghiệm người dùng tốt hơn và đảm bảo rằng ảnh được hiển thị một cách chính xác và hấp dẫn trên trang web của bạn.
*Cả hai trường hợp trên đều cần được xử lý khi đăng ảnh lên website. Dưới đây là một số cách để giải quyết vấn đề này:
1. Thay đổi kích thước của file ảnh: Một trong những cách đơn giản nhất để xử lý vấn đề này là thay đổi kích thước của file ảnh. Bạn có thể sử dụng các công cụ chỉnh sửa ảnh trực tuyến hoặc phần mềm chỉnh sửa ảnh để điều chỉnh kích thước của file ảnh sao cho phù hợp với khung ảnh trên website.
2. Sửa mã code: Nếu bạn có kiến thức về mã code, bạn có thể chỉnh sửa mã code của website sao cho phù hợp với khung ảnh. Bạn có thể điều chỉnh các thuộc tính của ảnh như chiều rộng, chiều cao, hoặc tỷ lệ khung hình để đảm bảo ảnh hiển thị một cách chính xác trên website.
3. Cắt ảnh tự động: Một cách khác để đảm bảo tỷ lệ chiều rộng và chiều cao của ảnh phù hợp là sử dụng công cụ cắt ảnh tự động. Các công cụ này sẽ tự động cắt ảnh sao cho phù hợp với khung ảnh trên website mà không làm biến đổi nội dung quan trọng của ảnh.
Dù bạn chọn cách nào, việc xử lý ảnh trước khi đăng lên website là rất quan trọng để đảm bảo hiển thị ảnh một cách chính xác và hấp dẫn cho người xem.
4. Áp dụng kỹ thuật responsive image
Trong việc tối ưu hóa hiển thị ảnh trên trình duyệt, chúng ta có thể sử dụng thuộc tính srcset để đảm bảo rằng ảnh được hiển thị có kích thước phù hợp với màn hình. Điều này không chỉ giúp giảm thời gian tải trang mà còn tối ưu hóa trang web trên công cụ tìm kiếm như Google.
Ví dụ, giả sử chúng ta có một file ảnh có tên là “seo-hinh-anh.jpg”. Để tạo ra các phiên bản ảnh thu nhỏ với các kích thước khác nhau, chúng ta có thể tạo ra 3 file ảnh nhỏ gồm: “small-seo-hinh-anh.jpg” (500px), “medium-seo-hinh-anh.jpg” (1000px), và “large-seo-hinh-anh.jpg” (2000px).
Bằng cách sử dụng thuộc tính srcset, trình duyệt sẽ tự động chọn ra phiên bản ảnh nhỏ nhất trong 3 file ảnh trên để hiển thị trên màn hình. Điều này đảm bảo rằng ảnh sẽ có kích thước phù hợp với màn hình và giúp tối ưu hóa hiển thị trang web.
5. Giảm bớt kích cỡ file hình ảnh
Việc giảm kích thước file ảnh có thể mang lại nhiều lợi ích cho trang web, bao gồm tăng tốc độ tải trang và cải thiện SEO.
Google cũng đánh giá cao yếu tố này. Nếu bạn lo lắng về việc giảm kích thước file ảnh có thể ảnh hưởng đến chất lượng SEO của hình ảnh, hãy yên tâm vì bạn có thể giảm kích thước mà không ảnh hưởng nhiều đến chất lượng.
Ví dụ, bạn có thể có một bức ảnh kích thước 640×359, có định dạng JPG và có dung lượng là 47KB. Trong khi đó, cùng bức ảnh nhưng có định dạng PNG lại có dung lượng lên tới 360KB.


Như vậy, ta có thể nhận thấy rằng, chỉ cần chọn đúng định dạng hình ảnh phù hợp, các chuyên gia SEO có thể giảm thiểu đáng kể kích thước của tệp tin.
6. Đặt tên file ảnh thích hợp
Trên blog của bạn, việc chọn tên file ảnh phải được thực hiện một cách cẩn thận để tối ưu hóa SEO và đáp ứng các yêu cầu sau đây. Tên file ảnh nên mô tả chính xác nội dung của ảnh đó.
Bạn có thể sử dụng tiếng Việt không dấu hoặc tiếng Anh. Để phân tách các từ trong tên file, bạn nên sử dụng dấu gạch ngang “-“. Tránh sử dụng dấu gạch dưới “_” hoặc viết các từ liền nhau.
Ví dụ, nếu bạn có một bức ảnh chụp một chú chó Corgi, tên file đúng sẽ là “cho-corgi.jpg”. Trái lại, nếu bạn đặt tên sai, ví dụ như “image-1.jpg“, sẽ không đáp ứng được yêu cầu trên.

Khi đặt tên cho file ảnh, nên sử dụng từ khóa chính của bài viết. Ví dụ, nếu bài viết nói về các loài chó corgi, thì tên file “cho-corgi” là lựa chọn hợp lý. Tuy nhiên, nếu bài viết không liên quan đến hình ảnh, không nên đặt từ khóa chính vào tên file vì điều này sẽ làm mất tính tự nhiên của bài viết.
7. Hãy thêm thuộc tính Alt text cho ảnh
Alt text, hay còn gọi là “văn bản thay thế”, là một phần quan trọng trong việc mô tả nội dung của một hình ảnh trên trang web. Khi trình duyệt không thể tải được ảnh, alt text sẽ được hiển thị thay thế. Ví dụ, khi bạn chèn một hình ảnh về chú chó corgi và gán alt text là “chú chó corgi đang chạy dưới mưa”, khi xảy ra lỗi tải ảnh, dòng văn bản này sẽ được hiển thị thay thế.
Sử dụng alt text là một trong những yếu tố quan trọng trong tối ưu SEO Onpage. Các công cụ như SEO Audit và Tool SEOquake thường sẽ hiển thị lỗi nếu một hình ảnh không có alt text.
Khi sử dụng alt text, cần lưu ý một số điểm sau:
- Mô tả đúng nội dung của ảnh nhưng phải ngắn gọn.
- Nếu phù hợp, hãy thêm từ khóa vào alt text để tối ưu hóa SEO.
- Tránh spam và nhồi nhét từ khóa seo vào alt text.
- Đối với những hình ảnh phức tạp và cần mô tả chi tiết, hãy cân nhắc sử dụng thuộc tính longdesc để mô tả dài hơn.
Qua việc sử dụng alt text một cách đúng đắn, bạn có thể cung cấp thông tin cho người dùng về nội dung của ảnh và đồng thời tối ưu hóa trang web cho SEO.
8. Thêm thuộc tính title cho hình ảnh
Thuộc tính title có tác dụng hướng dẫn và sẽ hiển thị sau khoảng 1 – 2 giây kể từ khi người dùng di chuột qua hình ảnh. Để có cái nhìn rõ ràng hơn, hãy thử di chuột lên hình ảnh ví dụ dưới đây.

Thực tế, thuộc tính này không có tác động trực tiếp đến kết quả SEO vì các công cụ tìm kiếm không đọc nó. Tuy nhiên, nếu câu chú thích được đặt đúng vị trí, nó có thể cải thiện trải nghiệm của người dùng và từ đó giúp tăng cường hiệu quả SEO cho website.
9. Thêm chú thích hình ảnh (caption ảnh)
Trên blog, dòng chú thích thường được đặt dưới tấm ảnh để giải thích về nội dung của bức ảnh. Mặc dù chú thích là một đoạn văn bản, nhưng nó được định dạng để gắn liền với ảnh và phân tách với nội dung chính của trang.
Tuy vậy, tại sao chú thích lại quan trọng trong SEO hình ảnh? Nguyên nhân là do người dùng thường xem qua các tiêu đề, các hình ảnh có trong bài và đọc các dòng chú thích ảnh. Tuy nhiên, không phải tất cả các ảnh đều cần chú thích. Chúng ta chỉ nên sử dụng chú thích khi nó có ích cho người đọc và cung cấp thêm thông tin cho ảnh.
10. Sắp xếp hình ảnh hợp lý trong nội dung bài viết
Trong việc tối ưu hóa SEO hình ảnh, vị trí và nội dung của ảnh đóng vai trò quan trọng trong bố cục nội dung của trang web. Khi chọn ảnh để đưa lên website, bạn cần xem xét vị trí đặt ảnh một cách đúng đắn. Nội dung xung quanh ảnh, bao gồm cả đoạn văn phía trên, phía dưới, thể tiêu đề gần đó và thậm chí là title SEO của bài viết, cần liên quan chặt chẽ đến nội dung của ảnh để tăng hiệu quả.
Đơn giản hơn, bạn cần đặt ảnh vào đúng chỗ, sử dụng ảnh minh họa phù hợp với nội dung văn bản. Việc này giúp người đọc thu thập được nhiều thông tin hơn khi kết hợp việc đọc văn bản và xem ảnh cùng chủ đề. Đây chính là mục tiêu mà quá trình SEO hình ảnh hướng đến.
6 kỹ thuật SEO hình ảnh nâng cao hiệu quả hơn
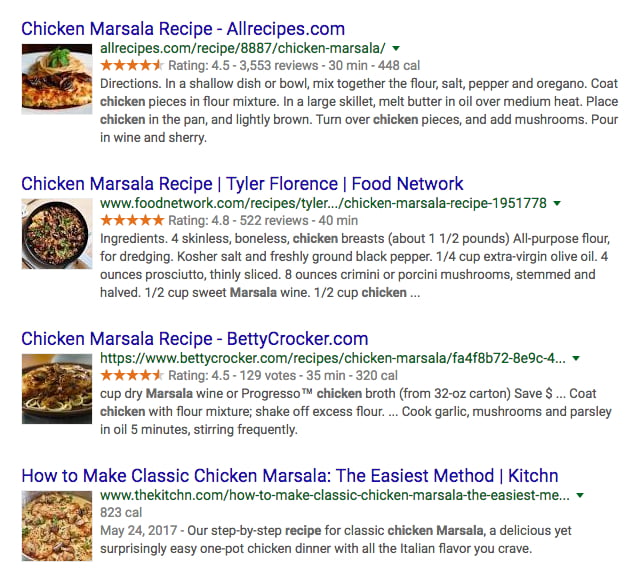
1. Kỹ thuật Schema Markup đưa hình ảnh vào Rich Snippets
Trong việc tối ưu hóa website, một trong những kỹ thuật quan trọng là sử dụng dữ liệu có cấu trúc nhằm hiển thị hình ảnh của trang web trong kết quả tìm kiếm của Google, cùng với các thông tin hữu ích khác.
Để đạt được điều này, bạn cần hiểu rõ về hai kỹ thuật chính là Schema Markup và Rich Snippets. Đó là những phương pháp giúp bạn gắn kết dữ liệu có cấu trúc vào trang web của mình, từ đó tăng khả năng xuất hiện hình ảnh trong kết quả tìm kiếm.

Trên thực tế, có hai mục tiêu mà bạn có thể đạt được, đó là đồng thời đạt được cả hai hoặc chỉ đạt được một trong hai.
Khi trang web của bạn có Rich Snippets trên trang kết quả tìm kiếm, hình ảnh mô tả sẽ xuất hiện trong Rich Snippets. Nếu bạn cấu trúc dữ liệu một cách hợp lý, hình ảnh sẽ được hiển thị trong đoạn trích mô tả trên cả máy tính và điện thoại, hoặc chỉ trên một trong hai.
Tuy nhiên, không có đảm bảo 100% rằng Google sẽ hiển thị hình ảnh, nhưng nếu bạn áp dụng Schema Markup, cơ hội để hiển thị sẽ cao hơn.
2. Sử dụng Twitter Card và Open Graph
Open Graph là công nghệ được sử dụng bởi Facebook để tối ưu hóa hình ảnh trên website và làm cho chúng thích hợp hơn trên nền tảng mạng xã hội này. Khi bạn chia sẻ một URL trên Facebook, Open Graph sẽ tự động lấy đoạn trích thông tin từ website đó và hiển thị lên MXH.
Đoạn trích này bao gồm ảnh đại diện, tiêu đề và mô tả tóm tắt. Vì vậy, khi bạn chia sẻ một bài viết từ website lên Facebook, ảnh đại diện sẽ xuất hiện trong bài đăng chia sẻ để thu hút người dùng và tăng khả năng nhận biết của nội dung.
3. Thuộc tích Long Descriptions
Với hình ảnh phức tạp và yêu cầu mô tả chi tiết, hãy sử dụng thuộc tính long descriptions kèm theo đường dẫn đến đoạn mô tả. Tuy nhiên, cần lưu ý rằng trong HTML5, không khuyến khích sử dụng thuộc tính này quá nhiều. Vì vậy, tôi chỉ cung cấp thông tin bổ sung để bạn tham khảo và sử dụng theo ý muốn nếu thấy cần thiết.
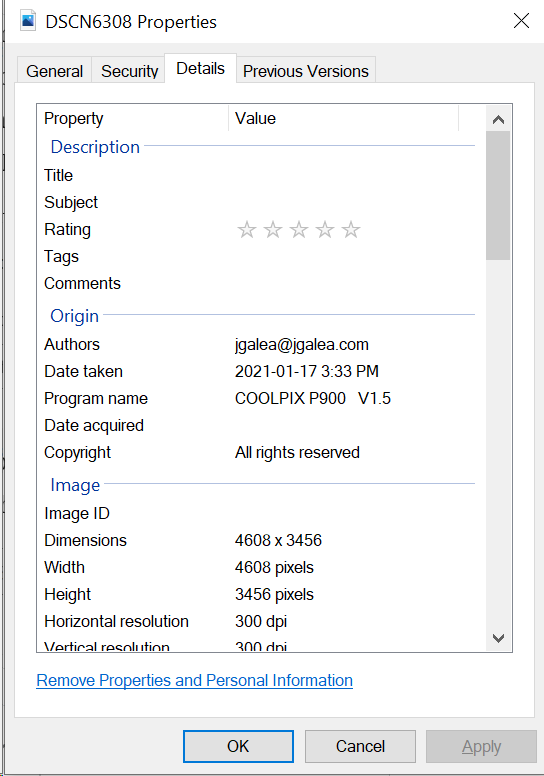
4. Tối ưu EXIF data
EXIF là viết tắt của cụm từ Exchangeable Image File Format, tức là Định dạng Tệp Tin Ảnh Có Thể Trao Đổi. Điều này có nghĩa là EXIF data là dữ liệu thông tin về một bức ảnh như: ngày giờ chụp, vị trí chụp, kích thước ảnh, máy ảnh sử dụng,… Thông tin này thường được tự động lưu trữ khi chụp bằng máy ảnh kỹ thuật số.

EXIF – một yếu tố quan trọng trong việc xếp hạng hình ảnh theo Google. Theo như Google đã nói, EXIF có thể được coi là một trong những tiêu chí quan trọng để đánh giá chất lượng hình ảnh. Vì vậy, việc giữ nguyên vẹn thông tin EXIF là điều rất cần thiết, trừ khi bạn cần giảm kích thước file ảnh.
5. Cung cấp đầy đủ các thông tin mang tính địa phương (GEOlocation)
Trong trường hợp bạn muốn hình ảnh trên website của mình được xếp hạng cao đối với những từ khóa liên quan đến địa phương, bạn nên thêm tên địa phương đó vào hình ảnh và các vị trí khác nhau.
Ví dụ: nếu doanh nghiệp của bạn kinh doanh dịch vụ thiết kế website bất động sản ở Hà Nội, thì hãy đặt tên file ảnh là “dich-vu-thiet-ke-website-bat-dong-san-tai-ha-noi.jpg” và alt text là “thiết kế website bất động sản tại Hà Nội”.
Đây được coi là một kỹ thuật SEO Local hiệu quả cho doanh nghiệp muốn tiếp cận khách hàng trong một địa phương cụ thể.
6. Thực hiện tạo sitemap cho ảnh
Việc tạo sitemap cho ảnh đóng vai trò quan trọng trong việc tối ưu hóa công cụ tìm kiếm (SEO) vì các công cụ tìm kiếm có thể dễ dàng lập chỉ mục ảnh và theo dõi chúng. Bước này được nhiều chuyên gia SEO thực hiện, và nếu bạn muốn thực hiện SEO chuyên nghiệp và hiệu quả, bạn nên quan tâm đến việc tạo sitemap cho ảnh. Điều này đặc biệt hữu ích cho các trang web có nhiều hình ảnh, như các trang web thương mại điện tử như Shopee, Tiki hay Lazada.
Trong một file sitemap cho ảnh, bạn cần cung cấp các thông tin cần thiết như loại ảnh (Type), chủ đề (Subject), nội dung thẻ Alt (Alt text), tiêu đề hình ảnh (Title) và vị trí địa lý (Geographic location) hay thẻ địa lý (Geotag).
Để tạo file sitemap này, bạn có thể sử dụng phần mềm Screaming Frog SEO Spider. Sau khi tạo xong, bạn chỉ cần tải lên thư mục gốc của trang web và công việc hoàn thành. Cách thực hiện này tương tự như việc tạo XML sitemap.
Cách tăng traffic bằng SEO hình ảnh hiệu quả
Bản cập nhật mới nhất của Google Images đã tạo ra một cơ hội mới để chủ sở hữu trang web tăng traffic thông qua SEO hình ảnh. Thay vì chỉ hiển thị hình ảnh đơn thuần, Google đã thêm vào nhiều ngữ cảnh để cung cấp thông tin chi tiết hơn về hình ảnh trong kết quả tìm kiếm.
Điều này mang đến cho chủ sở hữu trang web một cơ hội lớn để thu hút thêm lượt truy cập. Thông tin về người, địa điểm hoặc các thông tin liên quan khác được trích xuất từ Google’s Knowledge Graph và hiển thị dưới hình ảnh khi người dùng nhấp chuột vào.
Thêm ngữ cảnh thêm nhiều lượt nhấp hơn
Cách tăng traffic bằng SEO hình ảnh giúp người tìm kiếm khám phá các chủ đề một cách chi tiết hơn. Thay vì truy cập vào trang web, người tìm kiếm có thể tìm hiểu thông tin chi tiết về hình ảnh ngay trên kết quả tìm kiếm. Điều này tạo ra sự hấp dẫn và khích lệ người dùng nhấp vào hình ảnh. Tương tự như việc Google thêm Meta description vào kết quả tìm kiếm văn bản, nhưng trong trường hợp này là cho hình ảnh.
Tuy nhiên, cách tăng traffic bằng SEO hình ảnh có một số khác biệt. Hình ảnh và phần hiển thị bên dưới được lấy từ các nguồn khác nhau. Kết quả tìm kiếm hình ảnh trong Google xuất phát từ các trang web, trong khi thông tin bổ sung được lấy từ Knowledge Graph của Google. Điều này có nghĩa là chủ sở hữu trang web có ít quyền kiểm soát thông tin hiển thị dưới hình ảnh của họ trong kết quả tìm kiếm.
Điều này cũng mang lại lợi ích cho người tìm kiếm. Google cung cấp thêm thông tin về hình ảnh, thu hút sự quan tâm và nhấp chuột vào nguồn hình ảnh. Điều tuyệt vời nhất là chủ sở hữu trang web không cần thực hiện bất kỳ hành động nào. Google sẽ tự động tăng cường các đoạn tìm kiếm hình ảnh của bạn, giúp tăng traffic SEO một cách tự nhiên và không tốn công của bạn.
Cơ hội tăng traffic khác bằng SEO hình ảnh
Nếu bạn có may mắn được nằm trong Knowledge Graph của Google, bạn sẽ có nhiều cơ hội hơn để các liên kết của bạn xuất hiện trong kết quả tìm kiếm. Mặc dù Wikipedia có vẻ hào nhoáng nhưng không phải là nguồn thông tin duy nhất trong Knowledge Graph. Google thu thập kết quả từ hàng trăm trang web khác nhau trên internet để tạo ra hàng tỷ thông tin có thể tin cậy.
Tối ưu hóa SEO cho hình ảnh không phải là điều khó khăn, nhưng nó bao gồm nhiều bước. Google ngày càng cải tiến việc nhận dạng hình ảnh, vì vậy bạn cần tối ưu hóa hình ảnh và tất cả các yếu tố khác để mang đến trải nghiệm người dùng tốt hơn và đồng thời tối ưu hóa SEO.
Kết luận
Để đạt được hiệu quả tốt trong SEO hình ảnh, bạn cần tuân thủ một loạt các bước quan trọng. Trong thời đại mà Google ngày càng nhận diện hình ảnh tốt hơn, việc tối ưu hóa hình ảnh và các yếu tố liên quan là rất quan trọng để mang đến trải nghiệm tốt cho người dùng và cải thiện SEO.
Tài liệu tham khảo
- Image SEO: Optimizing images for search engines – Yoast: https://yoast.com/image-seo/
- 11 Important Image SEO Tips You Need to Know” – Search Engine Journal: https://www.searchenginejournal.com/on-page-seo/image-optimization/
- Image SEO: 12 Actionable Tips (for More Organic Traffic) – Ahrefs: https://ahrefs.com/blog/image-seo/
Tác giả: Võ Việt Hoàng SEO