
Nền tảng WordPress đã mang đến cho bạn đọc một trình soạn thảo Wordpress cơ bản. Tuy nhiên, tính năng của nó hơi hạn chế về định dạng và không đủ để tạo ra một bài viết hoàn chỉnh và hấp dẫn. Bạn đọc có thể mở rộng khả năng soạn thảo của mình thông qua việc sử dụng một plugin tùy biến trình soạn thảo bài viết và trang nâng cao, ví dụ như Plugin TinyMCE Advanced hay Advanced Editor Tools.
Đây là những plugin được nhiều người và các nhà viết nội dung sử dụng để tùy chỉnh và nâng cao trang web của họ trên nền tảng WordPress. Để không làm bạn đọc chờ đợi, hãy cùng tôi – tác giả Voviethoang.top đi qua từng bước cài đặt và sử dụng plugin này một cách chi tiết từ A đến Z, thông qua nội dung dưới đây.
Tại sao nên sử dụng plugin soạn thảo văn bản Wordpress?
Soạn thảo văn bản là một yếu tố cực kỳ quan trọng và không thể thiếu trên mọi nền tảng xây dựng nội dung. Nhiệm vụ chính của việc soạn thảo văn bản là nhập, lưu và chỉnh sửa nội dung để giúp người dùng truyền tải thông tin dưới dạng văn bản đến khách hàng.
Trong lĩnh vực SEO, việc soạn thảo văn bản được coi như “thước đo” điểm số của trang web trên các công cụ tìm kiếm. Người dùng cần luôn tuân thủ các tiêu chuẩn như cỡ chữ, khoảng cách giữa các dòng, định dạng, chấm câu, cấu trúc câu và đoạn văn để bài viết được tối ưu hóa một cách hiệu quả nhất.
Việc soạn thảo văn bản cũng giúp người đọc tiếp cận thông tin một cách dễ dàng và giảm tỷ lệ thoát trang. Wordpress cung cấp một trình soạn thảo văn bản cơ bản cho người dùng, tuy nhiên, đối với những trang web cung cấp nhiều thông tin dưới dạng văn bản và mong muốn áp dụng nhiều nội dung sáng tạo, bạn nên tham khảo các plugin soạn thảo văn bản hiệu quả dưới đây.
Việc sử dụng các plugin soạn thảo văn bản trên Wordpress sẽ mang lại nhiều tiện ích và giúp bạn đạt được hiệu quả cao trong việc truyền tải nội dung đến người dùng.
Khi sử dụng plugin soạn thảo văn bản WordPress cần lưu ý những gì?
- Rà soát kỹ lỗi chính tả: Khách hàng sẽ cảm thấy không hài lòng với thương hiệu của bạn nếu có lỗi chính tả. Bài viết của bạn sẽ không được Google đánh giá cao nếu vi phạm lỗi chính tả. Vì vậy, việc sử dụng các plugin thông báo và gợi ý lỗi chính tả cho bài viết là rất quan trọng.
- Không sử dụng quá nhiều plugin cùng một lúc: Bạn nên chọn một plugin có tính năng phù hợp nhất với yêu cầu của website. Cài đặt quá nhiều plugin cùng một lúc sẽ làm cho blog của bạn chạy chậm, tốc độ tải trang sẽ tăng và tỷ lệ thoát trang cũng sẽ tăng lên.
- Không sử dụng hiệu ứng và định dạng không tuân thủ quy tắc: Sử dụng quá nhiều định dạng như in đậm, gạch chân, cách dòng, in nghiêng trong bài viết sẽ làm cho người đọc cảm thấy khó chịu và rối mắt. Vì vậy, việc trình bày và soạn thảo văn bản theo quy tắc sẽ giúp truyền tải nội dung hiệu quả hơn đến khách hàng.
Cài đặt và sử dụng trình soạn thảo văn bản Advanced Editor Tools (TinyMCE)
Trên thư viện Wordpress, có rất nhiều Plugin hỗ trợ bạn đọc tùy biến trình soạn thảo văn bản trên Wordpress nên mình đã lựa chọn 1 plugin hay được các SEO-er cũng như các Admin Website sử dụng nhiều nhất. Đó là Advanced Editor Tools (TinyMCE). Nào cùng mình tìm hiểu chi tiết cách cài đặt và sử dụng plugin này qua nội dung tiếp theo ở bên dưới nhé.
Advanced Editor Tools (TinyMCE) là gì?
Plugin TinyMCE, hoặc còn được gọi là Advanced Editor Tools, là một plugin tiện ích cho WordPress. Khi bạn tìm kiếm nó trên kho plugin của WordPress, bạn sẽ thấy một tên chuẩn là Advanced Editor Tools (trước đây là TinyMCE Advanced). Nhiều người vẫn quen gọi plugin này là TinyMCE.
Như đã được demo ở trên, plugin Advanced Editor Tools giúp bạn quản lý trang web, bài viết và trang blog của mình một cách đơn giản. Giao diện gọn gàng và quen thuộc cùng với khả năng soạn thảo tốt hơn trong quá trình SEO giúp bạn tối ưu trang web một cách hiệu quả.

Các tính năng nổi bật của Tiny MCE
Hãy cùng tôi điểm qua những chức năng chính và đặc trưng của plugin Advanced Editor Tools và tìm hiểu xem nó có thể hỗ trợ bạn như thế nào. Bạn có nên cài đặt plugin Tiny MCE – Advanced Editor Tools hay không? Hãy cùng tôi bắt đầu nhé.
Tùy chỉnh giao diện soạn thảo một cách đơn giản
Khi bạn lần đầu tiên cài đặt và cấu hình website WordPress trên hosting, bạn có thể gặp khó khăn trong việc sử dụng giao diện soạn thảo mặc định của WordPress. Nếu bạn không quen với WordPress, tôi khuyên bạn nên đọc bài viết “Cách sử dụng WordPress từ A tới Z” trên blog của mình trước khi tiếp tục.
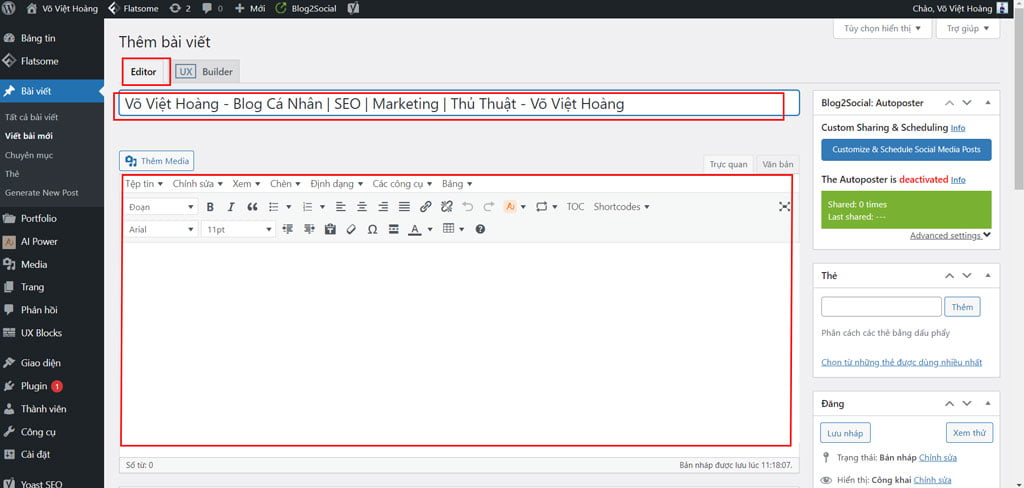
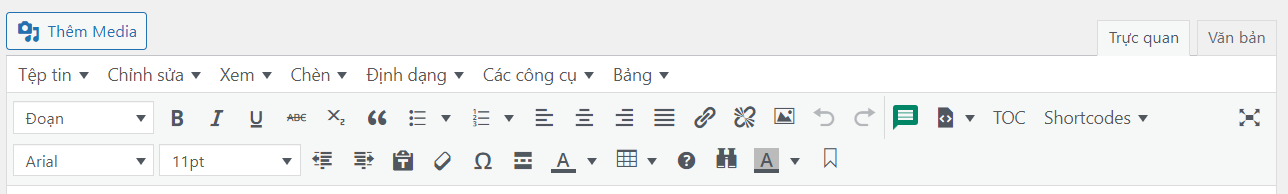
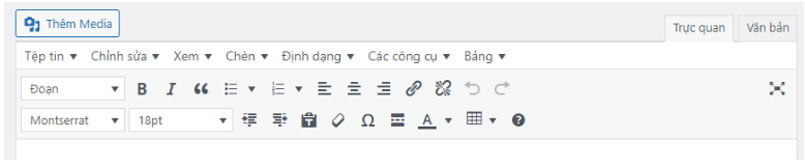
Khi bạn muốn viết bài mới và đăng lên website WordPress của mình, giao diện soạn thảo mặc định có thể làm bạn cảm thấy khó sử dụng và không quen thuộc. Tuy nhiên, khi bạn cài đặt plugin Advanced Editor Tools, giao diện soạn thảo sẽ trở nên dễ dàng hơn như trong hình ảnh bên dưới. Plugin Advanced Editor Tools (Tiny MCE) giúp cải thiện trải nghiệm của bạn khi quản lý website và cũng giúp bạn dễ dàng soạn thảo nội dung bài viết.
Tuy nhiên, giao diện soạn thảo cũng có thể khác nhau đối với từng người dùng, phụ thuộc vào sở thích cá nhân của mỗi người.

Tùy biến thanh công cụ tốt
Bạn sẽ có thể tùy chỉnh giao diện soạn thảo và sử dụng các thanh công cụ hỗ trợ. Một đặc điểm nổi bật là bạn cũng có thể thêm căn đều hai bên cho văn bản, tính năng mà Classic Editor không có.

Hoạt động ổn định từ bên nhà phát triển uy tín
Plugin Tiny MCE – Advanced Editor Tools đã được phát triển bởi Automattic, một công ty phát triển được xem là uy tín trong lĩnh vực này.
Cách cài đặt và cấu hình Advanced Editor Tools (Tiny MCE)
Trong bài viết này, tôi sẽ chia sẻ với bạn đọc một số bước đơn giản và tiện lợi để cài đặt và sử dụng plugin Tiny MCE – Advanced Editor Tools. Với những thông tin dưới đây, bạn có thể bắt đầu sử dụng plugin này ngay lập tức:
Cách cài đặt Advanced Editor Tools
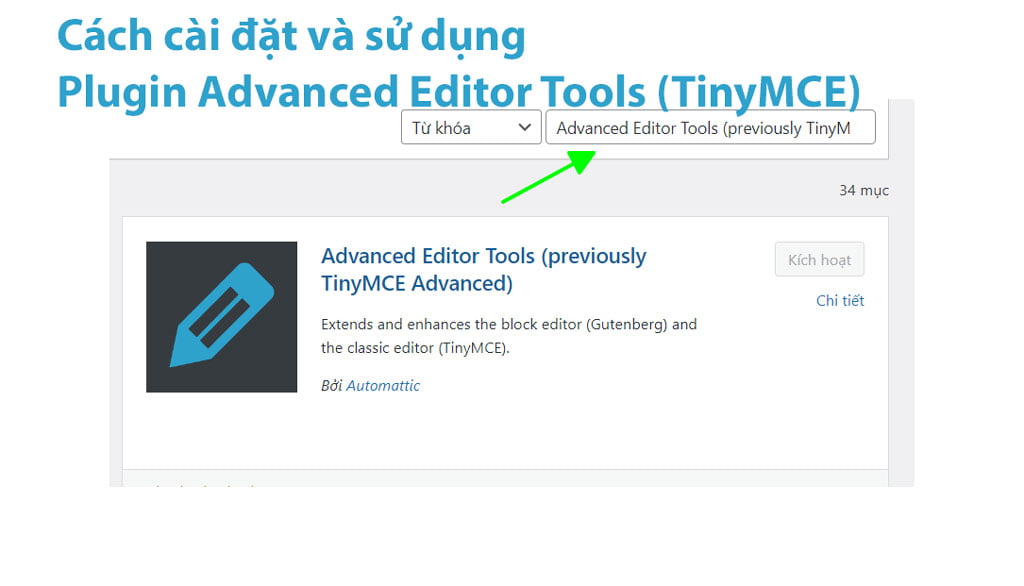
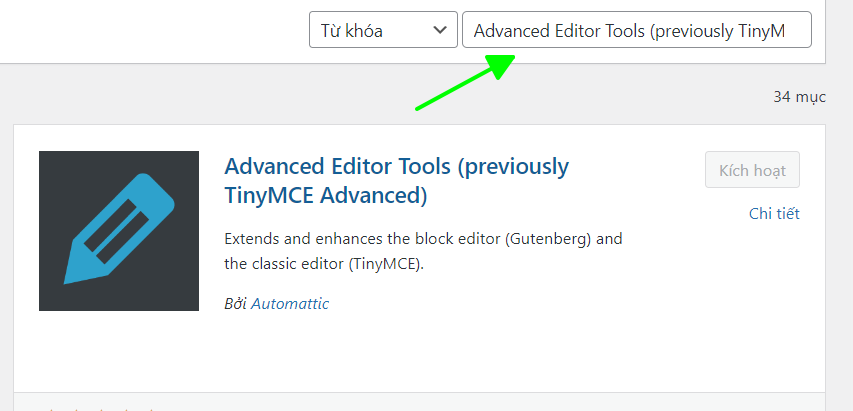
Bước 1: Tìm plugin ở trên kho của WordPress
Các bạn đọc có thể dễ dàng cài đặt ứng dụng mới trên kho tiện lợi của WordPress bằng cách gõ tên vào ô tìm kiếm. Ngoài ra, bạn cũng có thể tải trực tiếp từ trang web của nhà phát triển hoặc từ trang web chính thức của nền tảng WordPress tại đường dẫn: https://vi.wordpress.org/plugins/tinymce-advanced/.

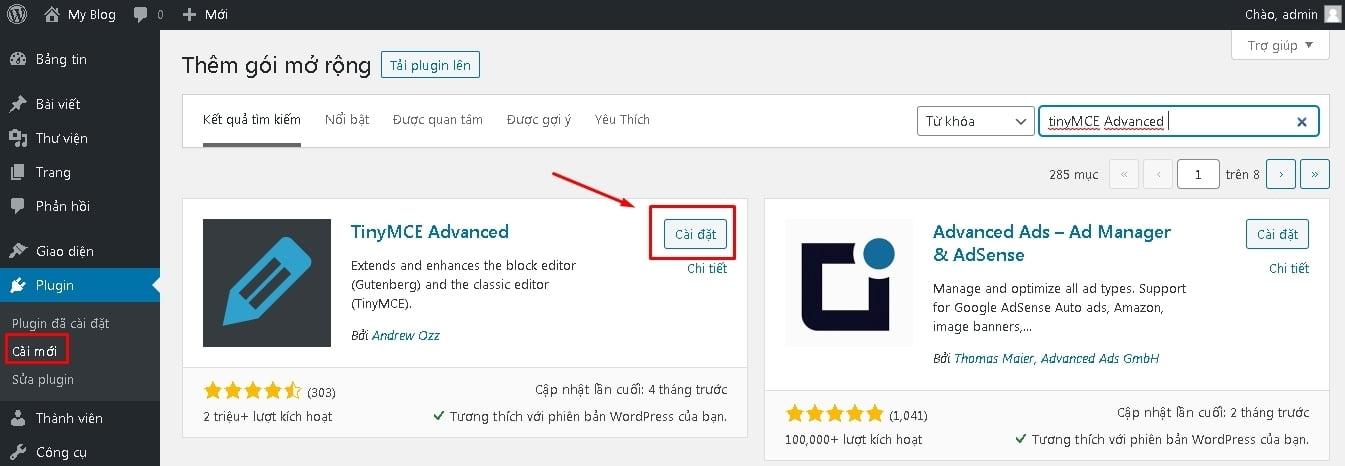
Bước 2: Bắt đầu cài đặt plugin
Sau khi bạn đã tải lên plugin hoặc tìm thấy plugin này trong trang quản lý trang web, bạn có thể bắt đầu quá trình cài đặt. Việc này chỉ mất một ít thời gian, khoảng vài phút.

Bước 3: Kích hoạt plugin
Sau khi bạn đã thành công cài đặt plugin, tiếp theo là triển khai bằng cách nhấp vào nút “Kích hoạt“.
Cách thiết lập và sử dụng Advanced Editor Tools
Thay thế trình biên tập khối mặc định bằng trình biên tập cổ điển
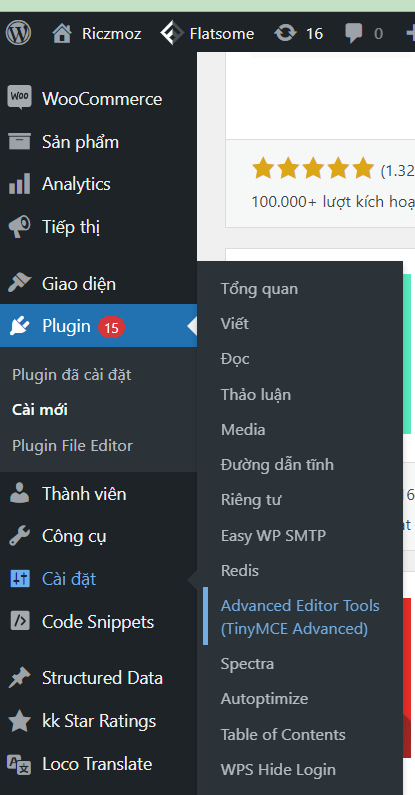
Sau khi bạn đã kích hoạt thành công plugin, bạn cần thực hiện một số bước để tùy chỉnh cài đặt. Đầu tiên, hãy di chuột vào phần Cài đặt – Advanced Editor Tools. Tại đây, bạn sẽ thấy plugin đã được hiển thị. Nhấn vào nó để tiến hành tùy chỉnh.
Bước đầu tiên mà bạn cần làm là tích chọn ô chức năng “Replace the Block Editor with the Classic Editor“. Điều này có nghĩa là bạn sẽ thay thế trình biên tập khối mặc định bằng trình biên tập cổ điển.

Thiết lập, tùy chỉnh trình soạn thảo
Sau đó, bạn có thể kéo và thả các thành phần mà bạn muốn vào thanh công cụ như được minh họa trong hình bên dưới.

Video HD chi tiết cách cài đặt & cấu hình Plugin trình soạn thảo Advanced Editor Tools:

Bạn có biết không, Plugin Advanced Editor Tools là một plugin miễn phí mà bạn đọc có thể sử dụng để tùy chỉnh hai trình soạn thảo “Cổ điển” và “Gutenberg”.
Trong cài đặt của plugin, nó được chia thành hai khu vực:
Khu vực 1: Thanh công cụ và các nút không sử dụng. Khu vực này cho phép bạn tùy chỉnh riêng cho cả hai trình soạn thảo “Cổ điển” và “Gutenberg”.
Khu vực 2: Gồm các tùy chọn, tùy chọn nâng cao và quản trị. Khu vực này được sử dụng để tùy chỉnh chung cho cả hai trình soạn thảo. Tuy nhiên, tốt nhất là để khu vực này ở mặc định. Bạn đọc chỉ nên tùy chỉnh khu vực 1.
- Thao tác thiết lập cho trình soạn thảo cổ điển (Classic editor):
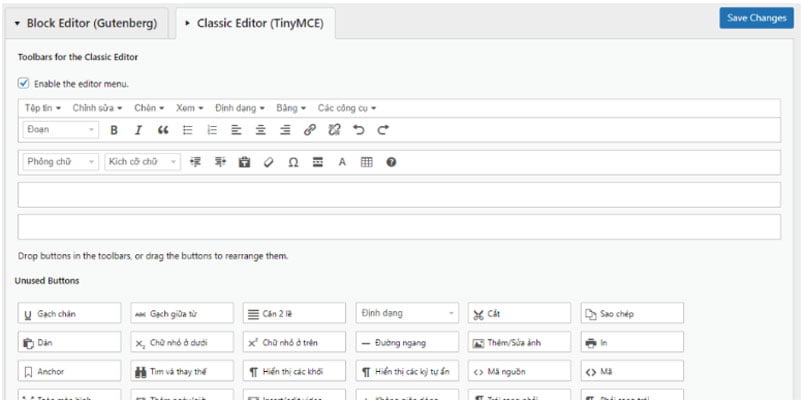
Sau khi cài đặt và kích hoạt plugin, để thiết lập, bạn cần quay trở lại trang quản lý trang web của WordPress. Trên thanh menu phía bên trái của trang quản lý, di chuột tới phần “Cài đặt” và sau đó chọn “Advanced Editor Tools (trước đây là TinyMCE Advanced)“. Tiếp theo, bạn cần chọn mục “Classic Editor (Tiny MCE)” để có thể cấu hình cho trình soạn thảo Classic Editor – phiên bản cổ điển.

Mục Thanh công cụ cho Trình soạn thảo Classic: Đây là nơi hiển thị các công cụ và cách sắp xếp chúng trực tiếp trên khung soạn thảo. Bạn có thể tự do chỉnh sửa vị trí và hiển thị của các công cụ này để phù hợp với sở thích của mình khi soạn thảo bài viết.
Mục Các nút không sử dụng: Đây là nơi chứa các nút mà bạn chưa sử dụng trong khung soạn thảo. Bạn có thể bổ sung chúng vào khung soạn thảo khi cấu hình plugin. Để thay đổi vị trí của các nút công cụ trực tiếp trên khung soạn thảo, bạn chỉ cần kéo và thả chúng theo cách thức bạn mong muốn.

Hãy di chuyển con trỏ chuột tới vị trí của nút cần di chuyển. Sau đó, nhấn và giữ chuột trái, sau đó kéo chuột cùng với nút công cụ để di chuyển nó đến vị trí mong muốn trên thanh công cụ. Khi bạn đã đặt nút vào vị trí mong muốn, hãy thả chuột. Bây giờ, nút công cụ đã được thêm vào thanh công cụ.
Tương tự như việc di chuyển các nút công cụ trên khung soạn thảo, nếu bạn muốn bổ sung thêm tính năng chưa được sử dụng vào khung soạn thảo văn bản, hãy kéo các nút cần bổ sung vào phần “Unused Button” và thả chúng vào mục “Toolbars for the Classic Editor“. Bạn cũng có thể sắp xếp lại các nút trên thanh công cụ bằng cách kéo và thả chúng.
Sau khi hoàn thành việc chỉnh sửa, hãy nhấn vào nút “Save Changes” để lưu lại các thiết lập đã thay đổi. Bây giờ, khi bạn truy cập vào phần viết bài, bạn sẽ thấy khung soạn thảo đã được thay đổi và có đầy đủ các tính năng mà bạn vừa thiết lập.
- Thao tác thiết lập cho trình soạn thảo Gutenberg (Block editor):
Trình soạn thảo Block editor (hoặc Gutenberg) là công cụ viết văn bản mặc định được ưu tiên sử dụng trên nền tảng WordPress từ phiên bản 5.0 trở đi. Để cấu hình plugin cho Gutenberg hoặc Block editor, người đọc có thể truy cập vào tab “Block editor (Gutenberg)“. Tại khu vực Toolbars của Block editor, có hai phần quan trọng mà bạn cần thiết lập.


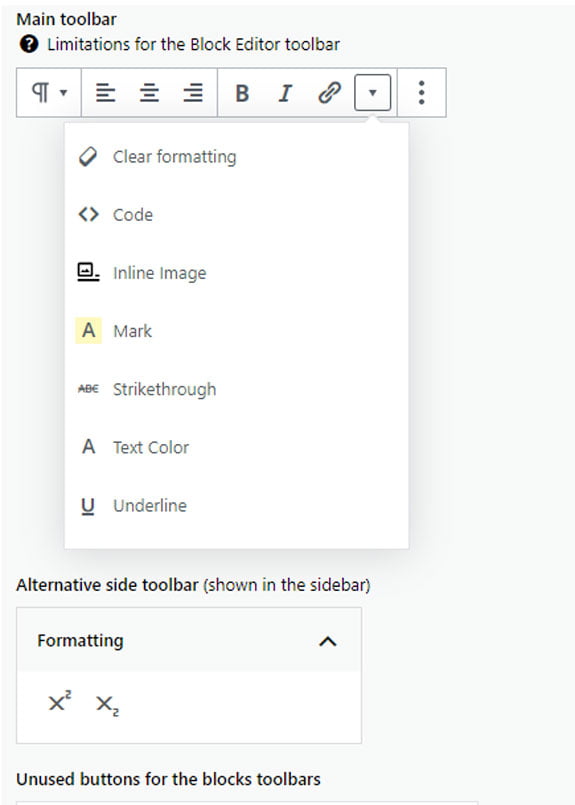
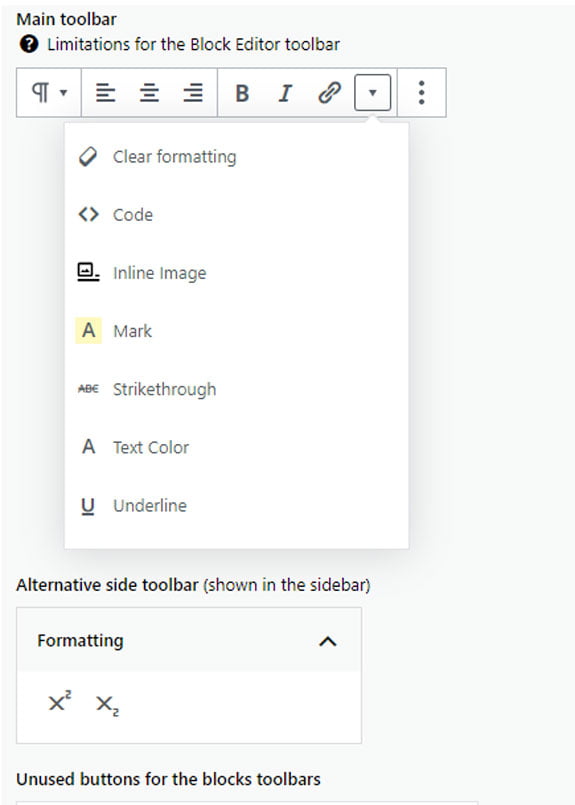
Trước hết, chúng ta sẽ tìm hiểu về Main toolbar – đó là nơi mà bạn đọc sử dụng để viết bài bằng cách sử dụng các Block.
Tuy nhiên, khu vực này có khá ít công cụ và số lượng chúng cũng khá hạn chế. Bạn đọc có thể thêm hoặc bớt các công cụ này bằng cách kéo và thả chúng. Tuy nhiên, bạn chỉ có thể thay đổi nội dung trong phần menu thả xuống của Main toolbar.
Các mục trên thanh công cụ hoặc menu là mặc định và không thể thay đổi. Các công cụ bổ sung được đặt trong các mục Alternative side toolbar và Unused buttons for the blocks toolbars.
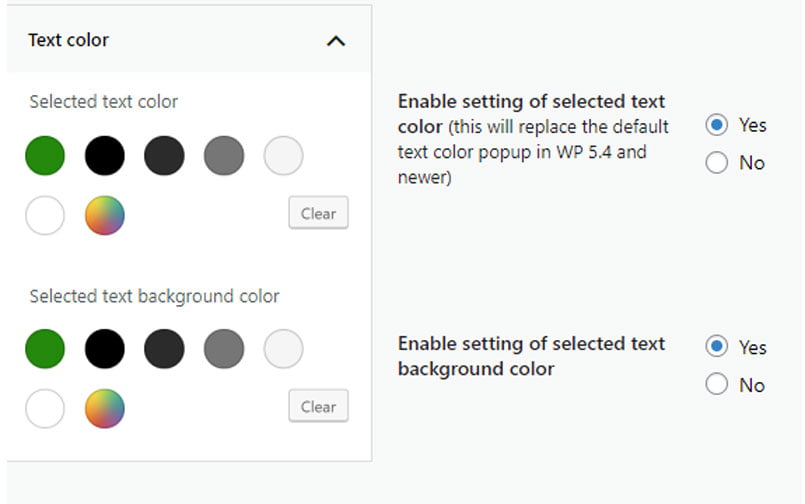
Để thay đổi vị trí của các nút công cụ trong khung soạn thảo, bạn chỉ cần kéo và thả chúng vào mục Toolbars. Trong mục Text color, bạn nên chọn “yes” cho tất cả để có thể thay đổi màu chữ và màu nền khi soạn thảo.

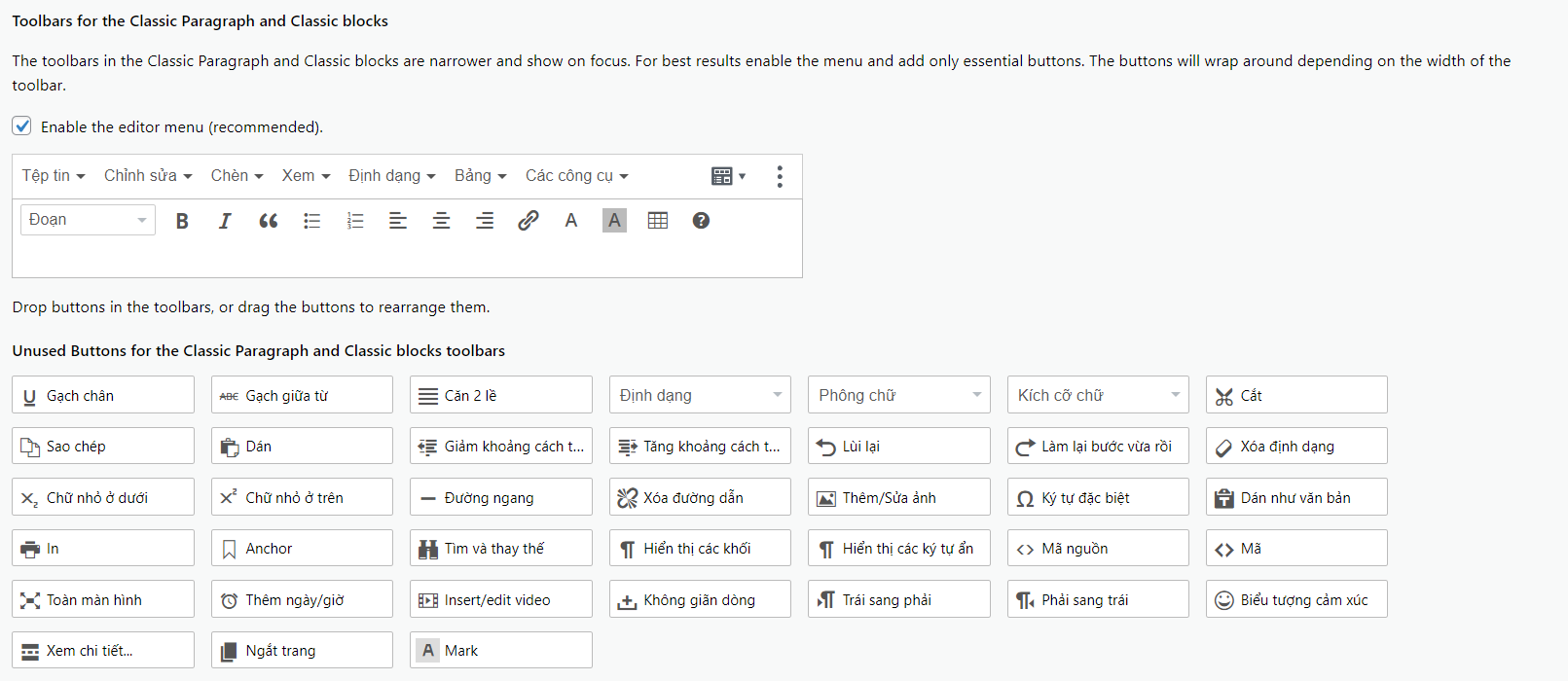
Trong khu vực Toolbars for the Classic Paragraph And Classic blocks & Unused Buttons for the Classic Paragraph and Classic blocks toolbars, bạn đọc có thể sử dụng chúng để tạo ra giao diện soạn thảo văn bản cổ điển khi sử dụng trình chỉnh sửa Block.
Chúng cũng có khả năng mở rộng thêm các công cụ của trình chỉnh sửa Block. Quá trình cài đặt cũng tương tự như việc cài đặt cho trình chỉnh sửa văn bản cổ điển đơn giản (Classic editor) như đã được đề cập ở trên.
Kết luận
Vừa rồi, tôi đã cung cấp hướng dẫn chi tiết từng bước để bạn đọc có thể cài đặt và sử dụng plugin Advanced Editor Tools (Tiny MCE) một cách dễ dàng trên blog Voviethoang.top. Tôi tin rằng nếu bạn làm theo từng bước mà tôi đã hướng dẫn, bạn sẽ thành công. Đừng quên ghé thăm kênh YouTube của tôi (Võ Việt Hoàng Official) để xem những video về SEO và những thủ thuật Wordpress.