
Trong thời đại mà điện thoại thông minh và máy tính bảng ngày càng trở nên phổ biến, việc đảm bảo website hiển thị hoàn hảo trên các thiết bị di động là điều vô cùng quan trọng.
May mắn thay, Google cung cấp các tiêu chuẩn và công cụ để giúp bạn tối ưu hóa website theo chuẩn Mobile Friendly, mang đến trải nghiệm người dùng tuyệt vời trên mọi thiết bị.
Bài viết này sẽ hướng dẫn bạn cách tối ưu chuẩn Mobile Friendly của Google, từ đó gia tăng lưu lượng truy cập, cải thiện thứ hạng SEO trên mobile và cuối cùng là thúc đẩy chuyển đổi (conversion rate) cho website của bạn.
Mobile Friendly (Thân thiện với thiết bị di động) là gì và tại sao nó quan trọng?

Mobile Friendly (Thân thiện với thiết bị di động) là thuật ngữ chỉ website được thiết kế và tối ưu hóa để hiển thị tốt trên các thiết bị di động như điện thoại thông minh và máy tính bảng. Điều này bao gồm đảm bảo giao diện website đáp ứng linh hoạt với kích thước màn hình khác nhau, tốc độ tải trang nhanh chóng và nội dung dễ dàng đọc, tương tác trên các thiết bị di động.
Tại sao Mobile Friendly lại quan trọng? Thực tế cho thấy, ngày nay phần lớn người dùng truy cập internet thông qua thiết bị di động. Theo thống kê, tỷ lệ người dùng internet trên mobile đang gia tăng nhanh chóng, chiếm hơn 50% tổng lưu lượng truy cập website toàn cầu. Do đó, nếu website của bạn không thân thiện với thiết bị di động, bạn có nguy cơ đánh mất một lượng lớn khách hàng tiềm năng.
Kiểm tra tính thân thiện mobile của website
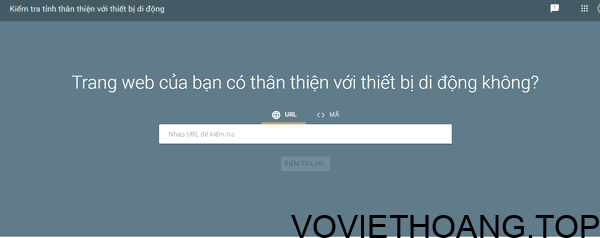
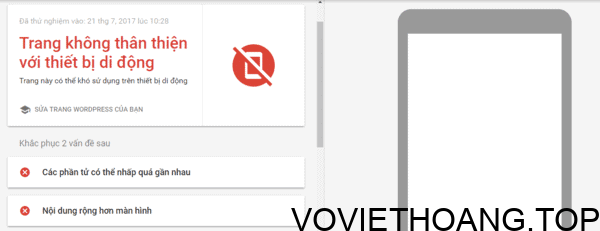
Để biết website của bạn có đạt chuẩn Mobile Friendly của Google hay không, bạn có thể sử dụng công cụ miễn phí Google Mobile-Friendly Test. Chỉ cần nhập địa chỉ website của bạn vào công cụ này và Google sẽ tiến hành phân tích, trả về kết quả cho bạn biết website có thân thiện với thiết bị di động không. Bên cạnh đó, Google Mobile-Friendly Test còn cung cấp các chi tiết về các vấn đề cần khắc phục để website hiển thị tốt hơn trên mobile.
Tuy nhiên hiện tại công cụ Google Mobile-Friendly Test đã ngưng, chuyển sang Google Lighthouse.
Các yếu tố ảnh hưởng đến chuẩn Mobile Friendly của Google
Có nhiều yếu tố ảnh hưởng đến việc website có đạt chuẩn Mobile Friendly của Google hay không. Dưới đây là một số yếu tố quan trọng nhất:
- Thiết kế web responsive (Responsive Web Design): Đây là yếu tố tiên quyết. Thiết kế web responsive đảm bảo giao diện website tự động điều chỉnh kích thước, bố cục để phù hợp với mọi thiết bị, từ máy tính bàn đến điện thoại thông minh.
- Tốc độ tải trang trên mobile (Mobile Page Speed): Website cần có tốc độ tải trang nhanh chóng trên thiết bị di động. Người dùng thường có xu hướng thoát khỏi các website có tốc độ tải trang chậm.
- Nội dung thân thiện với thiết bị di động (Mobile-Friendly Content): Nội dung trên website cần dễ đọc, dễ tương tác trên các thiết bị di động. Điều này bao gồm việc sử dụng font chữ dễ nhìn, kích thước nút (button) phù hợp và hạn chế sử dụng các thành phần Flash không thân thiện với mobile.
- Khả năng tương thích với các trình duyệt di động (Mobile Browser Compatibility): Website cần tương thích với các trình duyệt di động phổ biến hiện nay như Chrome, Safari, Firefox Mobile.
Cách tối ưu chuẩn Mobile Friendly của Google
Bằng việc tối ưu hóa các yếu tố nêu trên, bạn có thể giúp website thân thiện hơn với thiết bị di động. Dưới đây là một số cách thức chính để tối ưu chuẩn Mobile Friendly của Google:
- Sử dụng thiết kế web responsive: Nếu website của bạn chưa có thiết kế responsive, hãy cân nhắc xây dựng lại website với thiết kế này. Hoặc, bạn có thể áp dụng các theme (giao diện) responsive có sẵn trên các nền tảng thiết kế website.
- Tối ưu hóa tốc độ tải trang trên mobile: Sử dụng các công cụ phân tích tốc độ trang web như Google PageSpeed Insights để kiểm tra và khắc phục các vấn đề ảnh hưởng đến tốc độ tải trang.
- Kiểm tra và điều chỉnh nội dung thân thiện mobile: Đảm bảo nội dung trên website dễ đọc, dễ tương tác trên thiết bị di động. Bạn có thể sử dụng font chữ lớn hơn, tăng khoảng cách dòng và loại bỏ các yếu tố không cần thiết như hình ảnh kích thước lớn.
- Đảm bảo khả năng tương thích với các trình duyệt di động: Kiểm tra website của bạn trên các trình duyệt di động phổ biến để đảm bảo hiển thị chính xác và hoạt động mượt mà.
- Sử dụng Accelerated Mobile Pages (AMP – Trang web dành cho thiết bị di động được tăng tốc): AMP là một khung (framework) mã nguồn mở của Google giúp website tải trang nhanh hơn trên thiết bị di động. Việc áp dụng AMP có thể cải thiện đáng kể tốc độ tải trang và trải nghiệm người dùng trên mobile.
Lợi ích của việc tối ưu chuẩn Mobile Friendly của Google
Tối ưu chuẩn Mobile Friendly của Google mang lại nhiều lợi ích cho website của bạn, bao gồm:
- Thứ hạng SEO trên mobile được cải thiện: Google ưu tiên website thân thiện với thiết bị di động trong kết quả tìm kiếm trên mobile. Do đó, khi tối ưu Mobile Friendly, website của bạn có khả năng đạt thứ hạng cao hơn, gia tăng lưu lượng truy cập từ các thiết bị di động.
- Trải nghiệm người dùng trên mobile tốt hơn: Website thân thiện với thiết bị di động giúp người dùng dễ dàng điều hướng, tìm kiếm thông tin và tương tác với website. Điều này dẫn đến sự hài lòng cao hơn của người dùng và giảm tỷ lệ thoát trang.
- Tỷ lệ thoát trang (bounce rate) giảm: Người dùng thường có xu hướng thoát khỏi các website hiển thị hoặc hoạt động không tốt trên thiết bị di động. Bằng cách tối ưu Mobile Friendly, bạn có thể giảm tỷ lệ thoát trang và giữ chân người dùng lâu hơn trên website.
- Tăng tỷ lệ chuyển đổi (increased conversion rate): Trải nghiệm người dùng tốt hơn trên mobile sẽ khuyến khích người dùng thực hiện các hành động mong muốn trên website của bạn, chẳng hạn như mua hàng, đăng ký dịch vụ hoặc liên hệ.
Các công cụ hữu ích khác


Ngoài Google Mobile-Friendly Test, bạn có thể tham khảo thêm một số công cụ hữu ích khác để hỗ trợ việc tối ưu chuẩn Mobile Friendly, chẳng hạn như:
- Google PageSpeed Insights: Công cụ này giúp bạn phân tích và cải thiện tốc độ tải trang trên thiết bị di động.
- Mobile-Friendly Test by Search Console: Công cụ kiểm tra Mobile Friendly tích hợp sẵn trong Google Search Console, cung cấp thông tin chi tiết về các vấn đề cần khắc phục trên website.
- Think with Google reports (Báo cáo Think with Google): Think with Google cung cấp các báo cáo và phân tích về hành vi người dùng trên thiết bị di động, giúp bạn hiểu rõ hơn cách người dùng tương tác với website và từ đó đưa ra các chiến lược tối ưu hóa hiệu quả.
FAQ (Câu hỏi thường gặp)
Hỏi: Google Mobile Friendly có thực sự quan trọng cho SEO không?
Đáp: Có, Google Mobile Friendly là một yếu tố quan trọng ảnh hưởng đến thứ hạng SEO trên mobile. Các website thân thiện với thiết bị di động sẽ được Google ưu tiên xếp hạng cao hơn trong kết quả tìm kiếm trên thiết bị di động. Điều này đồng nghĩa với việc website của bạn có khả năng tiếp cận nhiều khách hàng tiềm năng hơn và gia tăng lưu lượng truy cập.
Hỏi: Tôi cần phải là lập trình viên để tối ưu chuẩn Mobile Friendly không?
Đáp: Không nhất thiết. Một số phương pháp tối ưu hóa đơn giản như kiểm tra tốc độ tải trang, điều chỉnh kích thước font chữ hoàn toàn có thể thực hiện mà không cần kiến thức lập trình. Tuy nhiên, đối với các vấn đề phức tạp hơn liên quan đến cấu trúc website hoặc tùy chỉnh code, bạn có thể cần nhờ đến sự trợ giúp của lập trình viên.
Hỏi: Tôi nên kiểm tra tính thân thiện mobile của website bao lâu một lần?
Đáp: Nên kiểm tra tính thân thiện mobile định kỳ, đặc biệt là sau khi thực hiện bất kỳ thay đổi nào trên website, chẳng hạn như cập nhật nội dung, bổ sung plugin mới. Điều này giúp bạn theo dõi hiệu quả của các nỗ lực tối ưu hóa và kịp thời khắc phục các sự cố mới có thể phát sinh ảnh hưởng đến chuẩn Mobile Friendly.
Hỏi: Ngoài các phương pháp được đề cập trong bài viết, còn cách nào khác để tối ưu chuẩn Mobile Friendly không?
Đáp: Ngoài ra, bạn có thể tham khảo các tài liệu hướng dẫn dành cho nhà phát triển web của Google để tìm hiểu các kỹ thuật tối ưu hóa chuyên sâu hơn. Các tài liệu này cung cấp hướng dẫn chi tiết về cách xây dựng website responsive, tối ưu hóa hình ảnh và code trên thiết bị di động.
Kết luận
Tối ưu chuẩn Mobile Friendly của Google là yếu tố quan trọng ảnh hưởng đến thành công của website trong kỷ nguyên di động. Bằng cách thực hiện các bước nêu trên, bạn có thể đảm bảo website hiển thị tốt, hoạt động mượt mà trên mọi thiết bị, từ đó thu hút thêm khách hàng tiềm năng, gia tăng chuyển đổi và cuối cùng đạt được các mục tiêu kinh doanh. Hãy bắt đầu tối ưu hóa website của bạn ngay hôm nay để đón đầu xu hướng sử dụng thiết bị di động và mang đến trải nghiệm tuyệt vời cho người dùng.
Tài liệu tham khảo
- Google Search Central – Mobile-Friendly Guide: https://developers.google.com/search/docs/crawling-indexing/mobile/mobile-sites-mobile-first-indexing
- Google Mobile Friendly Test: https://sitechecker.pro/mobile-friendly-test/