Trong thế giới của WordPress, WP Rocket được xem là một trong những plugin tạo cache tốt nhất hiện nay. Được trang bị tính năng vượt trội so với các đối thủ cạnh tranh, việc cài đặt và cấu hình WP Rocket cũng rất dễ dàng.
Với những ưu điểm vượt trội này, WP Rocket xứng đáng là một plugin đáng đồng tiền bát gạo. Nếu bạn đã mua plugin này, hãy làm theo hướng dẫn sau để cài đặt và sử dụng WP Rocket trên website WordPress của bạn. Hãy kích hoạt nó ngay để trải nghiệm tốc độ tuyệt vời mà nó mang lại.
Plugin WP Rocket là gì?
WP Rocket là một plugin dành cho WordPress với tính năng cache mạnh mẽ. Các chuyên gia WordPress đã công nhận rằng hiện tại, WP Rocket được xem là công cụ caching mạnh nhất. Plugin này cung cấp nhiều tùy chọn và tính năng tối ưu hóa tự động phân phối CSS, được sử dụng rộng rãi bởi nhiều người dùng WordPress, bao gồm cả các chuyên gia và người mới bắt đầu.
WP Rocket đảm bảo tải trang web nhanh chóng, điều này rất quan trọng để cải thiện thứ hạng SEO và tăng tỷ lệ chuyển đổi. Với việc thiết lập dễ dàng, WP Engine đã đặt mục tiêu biến WP Rocket trở thành một plugin caching thân thiện với người dùng.

WP Rocket có thể cải thiện hiệu suất của website ra sao?
Để bắt đầu, chúng ta hãy cùng khám phá những lí do giúp plugin WP Rocket trở thành một trong những plugin hỗ trợ caching hàng đầu và được sử dụng rộng rãi trong cộng đồng người dùng WordPress.
Caching là quá trình lưu trữ các phần tử tĩnh của trang web, nhằm cải thiện tốc độ truy cập cho các lần truy cập sau. Khi một người dùng truy cập lần đầu tiên vào trang web của bạn, trang web này sẽ được tải từ máy chủ và sử dụng một số tài nguyên của hệ thống. Tuy nhiên, cơ chế mặc định có thể tiêu tốn nhiều tài nguyên và làm chậm tốc độ tải trang. Đó là lý do tại sao WP Rocket ra đời.
Plugin WP Rocket sẽ tạo ra một phiên bản cache của trang web và hệ thống sẽ sử dụng phiên bản này để phục vụ người dùng trong các lần truy cập tiếp theo. Điều này giúp cải thiện tốc độ truy cập và tiết kiệm tài nguyên một cách hiệu quả.
Ngoài ra, plugin này cũng thêm các header Cache-control vào các phần tử tĩnh nhằm tăng cường hiệu quả của việc caching HTTP. Đồng thời, các header này còn kích hoạt tính năng preload trang khi người dùng rê chuột đến. Điều này giúp tối ưu hóa thời gian tải trang và nâng cao hiệu suất của trang web trong các lần truy cập sau.
WP Rocket là một plugin đáng tin cậy và mạnh mẽ giúp tối ưu hóa trang web của bạn. Với những tính năng tiên tiến và khả năng tăng tốc đáng kinh ngạc, WP Rocket được xem là một trong những plugin caching hàng đầu mà hầu hết người dùng WordPress đều tin dùng.
Ưu điểm, nhược điểm của Plugin WP – Rocket
Ưu điểm WP – Rocket
WP Rocket là một plugin tối ưu hóa hiệu suất cho trang web WordPress, áp dụng đến 80% các phương pháp tối ưu hóa hiệu suất tốt nhất. Điều tuyệt vời là bạn không cần phải trải qua quá trình cấu hình phức tạp để sử dụng plugin này.
Chỉ cần kích hoạt và trang web của bạn sẽ ngay lập tức được hưởng các lợi ích như định dạng động được chuyển thành phiên bản tĩnh HTML cho cả desktop và thiết bị di động. Ngoài ra, plugin còn hỗ trợ lưu trữ trình duyệt (trên Apache) để lưu trữ các file cố định trên máy khách truy cập, cung cấp hỗ trợ Cross-Origin cho các font web (trên Apache) và phát hiện cũng như hỗ trợ các plugin, theme và môi trường hosting khác nhau từ bên thứ ba.
Với WP Rocket, bạn không cần phải can thiệp vào mã nguồn để làm cho trang web tải nhanh hơn. Plugin sẽ tự động xử lý tất cả các tối ưu trên, chỉ cần cài đặt và kiểm tra thời gian tải trang bằng GTMetrix và PageSpeed score sẽ được cải thiện đáng kể.
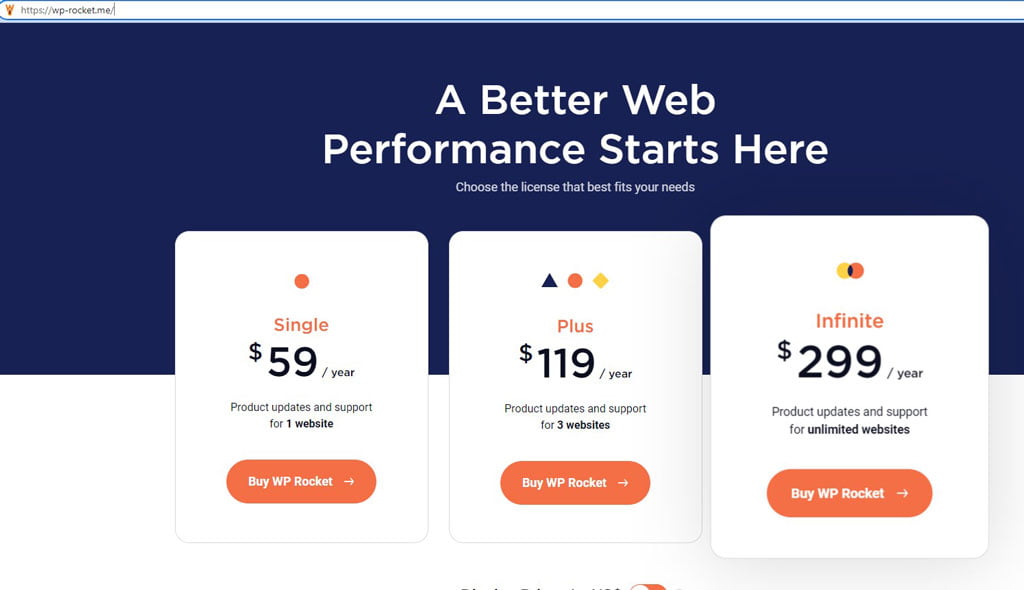
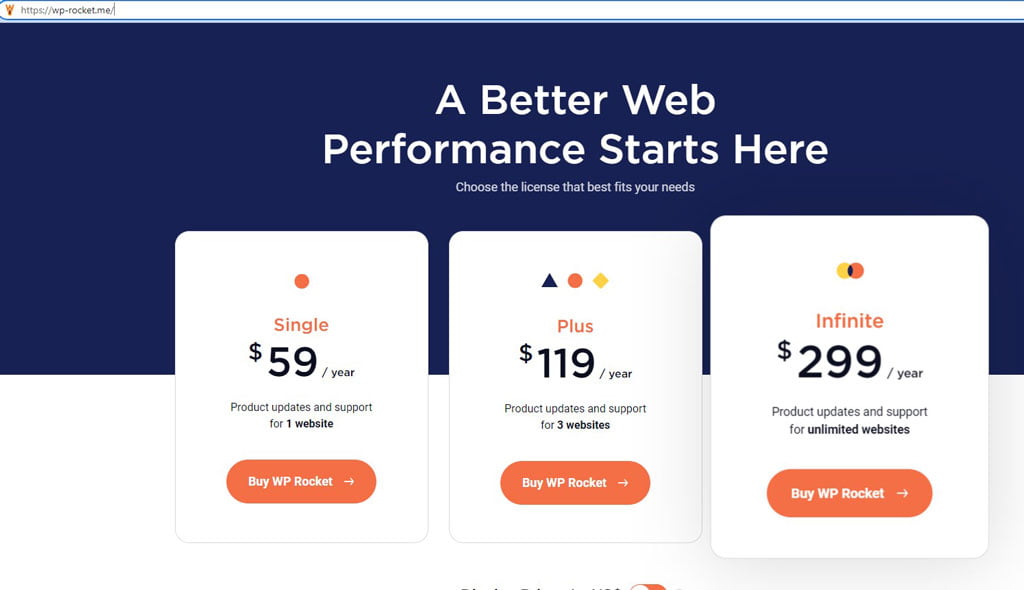
Nếu bạn muốn tận dụng tối đa tính năng của WP Rocket, plugin cung cấp nhiều tùy chọn nâng cao khác nhau như lazy loading cho hình ảnh, preload XML sitemap, tối ưu hóa Google Fonts, minify CSS và JS, deferred loading cho các tệp JS, tối ưu hóa CSDL và nhiều hơn nữa. Bạn có thể chọn một trong các loại giấy phép sau để tận dụng tất cả các tính năng này: giấy phép Single ($59/1 trang web), giấy phép Plus ($119/3 trang web) hoặc giấy phép Infinite ($299/không giới hạn số trang web). Tất cả các giấy phép của plugin Rocket đều bao gồm 1 năm hỗ trợ và cập nhật.

Nhược điểm WP – Rocket
Trong bài viết này, chúng ta sẽ xem xét một số nhược điểm của WP Rocket mà người dùng cần lưu ý. Tất nhiên, không có một công cụ nào là hoàn hảo hoàn toàn và WP Rocket cũng không phải là ngoại lệ. Dưới đây là một số điểm mà một số người dùng cảm thấy chưa được tối ưu hoặc một số công cụ caching khác đang làm tốt hơn, ví dụ như Nitropack.
1. Chỉ tương thích với WordPress: WP Rocket chỉ hoạt động trên nền tảng WordPress. Điều này có nghĩa là nếu bạn đang sử dụng một hệ thống quản lý nội dung khác hoặc một framework khác, WP Rocket sẽ không phù hợp với bạn.
2. Plugin vẫn chưa hỗ trợ định dạng ảnh .webp: Một số công cụ caching khác có tính năng chuyển đổi định dạng hình ảnh sang .webp, giúp tối ưu hóa tốc độ tải trang. WP Rocket không có tính năng này, điều này có thể là một hạn chế đối với những người muốn tối ưu hóa hình ảnh trên website của mình.
3. Sự khác biệt giữa bản miễn phí và các gói trả phí: WP Rocket có một bản miễn phí, nhưng các tính năng của nó rất hạn chế. Nếu bạn muốn tối ưu hóa cho các trang web lớn hơn, bạn sẽ cần nâng cấp lên các gói trả phí. Điều này có thể là một vấn đề đối với những người muốn sử dụng WP Rocket cho các dự án lớn hơn.
Vậy tại sao chúng ta quan tâm nhiều đến tốc độ tải trang? Tốc độ tải trang có ảnh hưởng lớn đến trang web của bạn vì nó ảnh hưởng đến trải nghiệm người dùng và SEO. Khi trang web tải chậm, người dùng có thể không kiên nhẫn đợi và có thể rời khỏi trang web của bạn.
Ngoài ra, tốc độ tải trang cũng là 1 trong những yếu tố quan trọng trong việc xếp hạng 1 trang web trên các công cụ tìm kiếm. Vì vậy, việc tối ưu hóa tốc độ tải trang là một phần quan trọng trong việc xây dựng và duy trì một trang web thành công.
Lợi ích của Pagespeed Insight – Tốc độ load trang
Trước tiên, người dùng sẽ chắc chắn ưa thích truy cập vào các trang web có tốc độ tải nhanh hơn. Không ai muốn phải chờ đợi hàng chục giây, thậm chí nhiều phút chỉ để đợi một trang web tải xong.
Thứ hai, tốc độ tải trang nhanh cũng mang lại nhiều lợi ích đáng kể cho chủ sở hữu trang web. Khi đạt được tốc độ tải trang nhanh, chúng ta sẽ có nhiều cơ hội để tương tác với người dùng hơn, từ đó dễ dàng triển khai các chiến lược kinh doanh trực tuyến đã đề ra trước đó.
Cuối cùng, tốc độ tải trang ảnh hưởng không nhỏ đến thứ hạng của trang web. Đây là một yếu tố xếp hạng chính thức được Google công bố, do đó hãy đảm bảo bạn có các chiến lược để cải thiện tốc độ trang web của mình. Bạn có thể kiểm tra tốc độ tải trang web của mình bằng công cụ PageSpeed Insight của Google.
Cách và các bước cài đặt Plugin WP Rocket
Trong bài viết này, tôi sẽ share với các bạn đọc:
Bước 1: Bước đầu tiên để truy cập vào đường dẫn https://wp-rocket.me/ để tìm hiểu về sản phẩm và mua Plugin. Sau đó, bạn có thể tải Plugin về máy tính của mình để sử dụng.

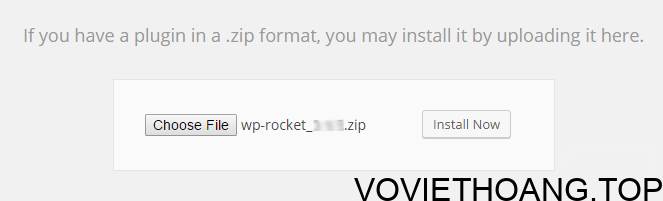
Bước 2: Cài đặt Plugin WP Rocket thông qua việc tải lên
Để bắt đầu dùng được plugin WP Rocket, bạn đọc cần phải cài đặt, setup và kích hoạt plugin. Do plugin này không có sẵn trên kho plugin của WordPress.Org, bạn cần phải tải lên để cài đặt. Bạn đọc cần thành thạo cách sử dụng Wordpress để tiện cho việc cài đặt Plugin nhé.

Sau khi bạn kích hoạt WP Rocket, hãy nhớ vô hiệu hóa và xóa các plugin hỗ trợ tạo cache, minify dữ liệu, lazyload… mà bạn đã cài đặt trước đó. Để làm điều này, hãy truy cập vào phần Cài đặt => WP Rocket. Tại đây, bạn có thể tùy chỉnh các tùy chọn khác cho WP Rocket. Nhưng đừng lo, các tính năng cơ bản của WP Rocket sẽ được kích hoạt tự động sau khi bạn kích hoạt plugin này.
Hướng dẫn cách cấu hình và dùng Plugin WP Rocket
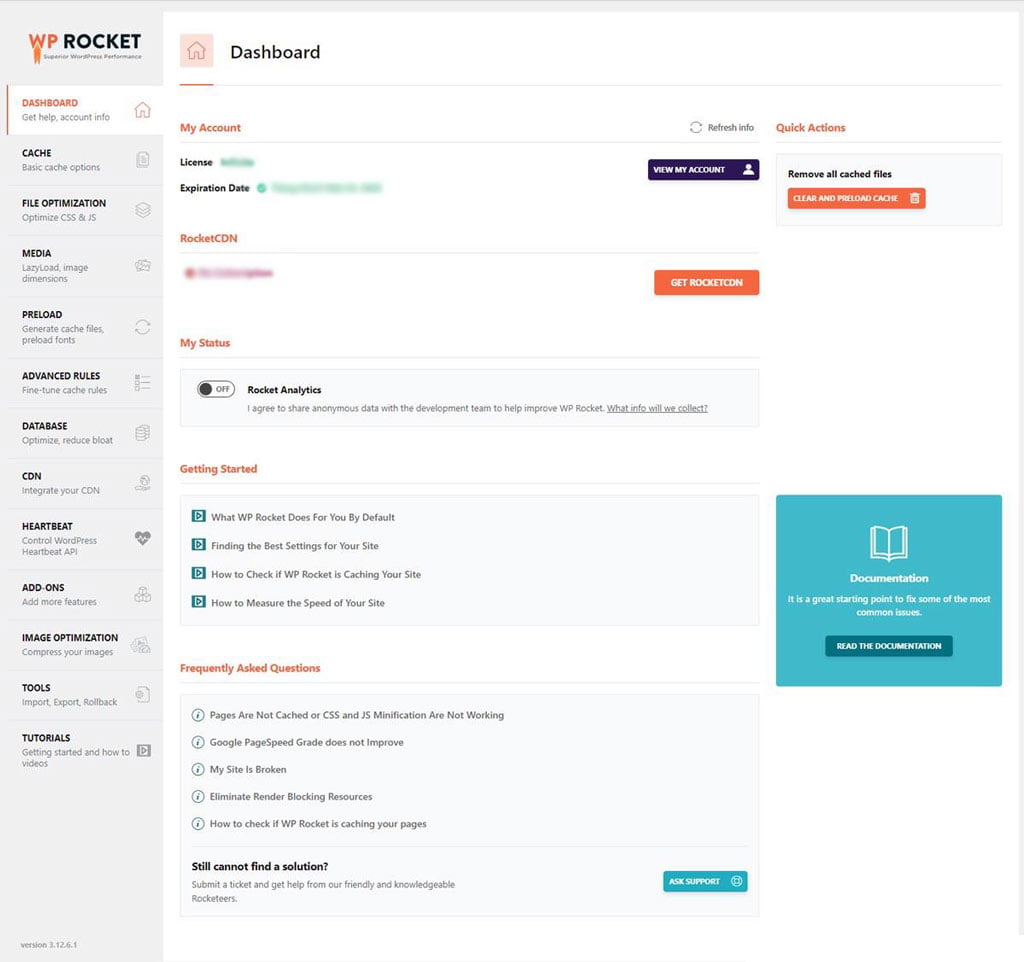
Phần Dashboard Plugin: Bảng điều khiển Plugin

Trong nội dung bài viết này, chúng ta sẽ cùng nhau tìm hiểu về 3 khái niệm cực kỳ quan trọng trong việc quản lý cache và CSS trên website: Clear Cache, Preload Cache và Regenerate Critical CSS.
1. Clear Cache: Đây là quá trình xóa toàn bộ file cache trên website. Cache là một bộ nhớ tạm thời được sử dụng để lưu trữ các phiên bản trước đó của trang web. Khi truy cập vào một trang web, trình duyệt sẽ kiểm tra xem có phiên bản cache nào tồn tại hay không. Nếu có, nó sẽ tải các tài nguyên từ cache thay vì tải lại từ máy chủ. Tuy nhiên, đôi khi việc sử dụng các phiên bản cache cũ có thể gây ra lỗi hoặc không đồng bộ với phiên bản mới nhất của website. Do đó, việc xóa toàn bộ file cache là cần thiết để đảm bảo trải nghiệm người dùng tốt nhất.
2. Preload Cache: Đây là quá trình tạo mới lại file cache trên website. Khi preload cache được thực hiện, các tài nguyên của trang web sẽ được tải trước đề phòng trình duyệt tạo cache từ những phiên bản cũ. Điều này giúp tăng tốc độ tải trang và cải thiện hiệu suất website.
3. Regenerate Critical CSS: Đây là quá trình tạo mới CSS quan trọng trên website. CSS quan trọng là phần của mã CSS được áp dụng cho các phần tử quan trọng của trang web, như tiêu đề, menu, và nội dung chính. Khi CSS quan trọng bị thay đổi, việc tạo mới lại nó là cần thiết để đảm bảo hiển thị đúng cho người dùng. Quá trình này đảm bảo rằng các thay đổi CSS mới nhất được áp dụng và trang web có giao diện đồng nhất trên các trình duyệt và thiết bị khác nhau.
Những khái niệm trên đóng vai trò quan trọng trong việc quản lý cache và CSS trên website. Bằng cách hiểu và áp dụng chúng một cách chính xác, chúng ta có thể cải thiện tốc độ tải trang và cung cấp trải nghiệm người dùng tốt nhất.
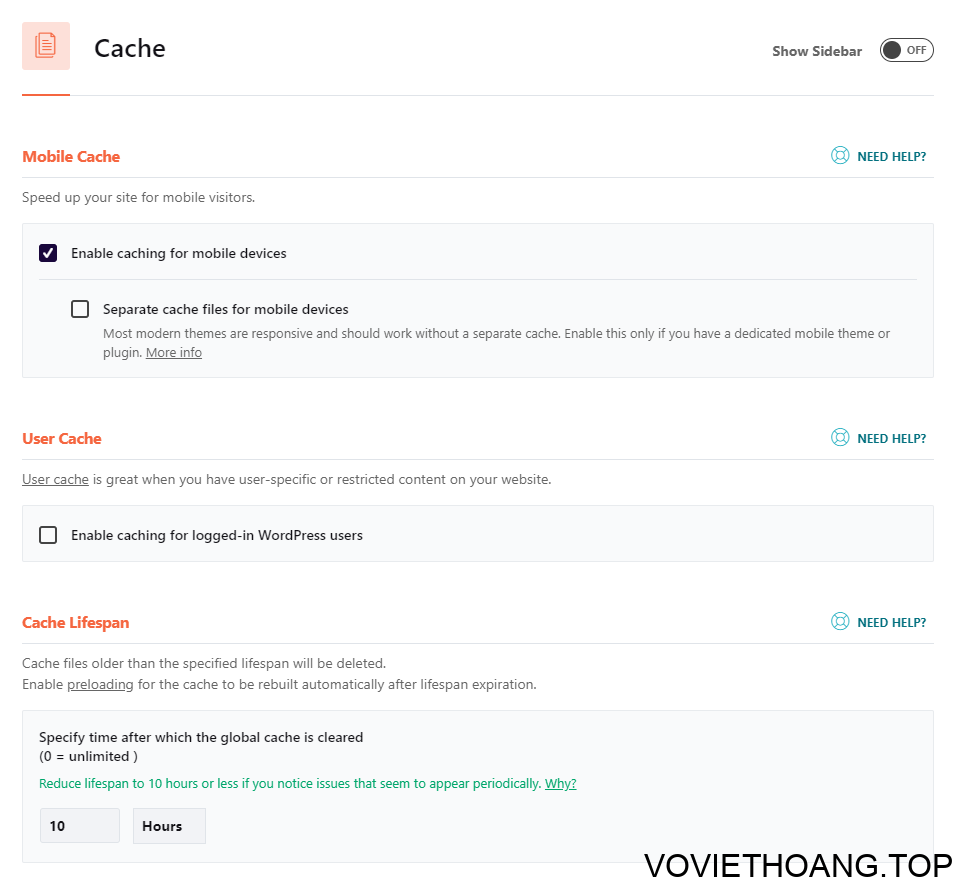
Phần Cache: Bộ nhớ cache

- Enable caching for mobile devices: Kích hoạt tính năng cache cho thiết bị di động: Bật tính năng lưu cache cho các thiết bị di động.
- Separate cache files for mobile devices: Tách riêng các files cache cho thiết bị di động: Phân chia các files cache để sử dụng riêng cho thiết bị di động và máy tính. Nếu giao diện của bạn có khả năng responsive, hãy không chọn vào tùy chọn này.
- Enable caching for logged-in WordPress users: Bật tính năng cache cho người dùng đã đăng nhập vào WordPress: Cho phép lưu cache cho người dùng đã đăng nhập vào WordPress.
- Tính năng Specify time after which… cache is cleared (0 = unlimited): Thiết lập thời gian tự động xóa toàn bộ cache trang web (0 = không giới hạn): Chỉ định khoảng thời gian sau đó cache toàn cầu sẽ được xóa (0 = không giới hạn) – nếu bạn muốn tắt tính năng này.
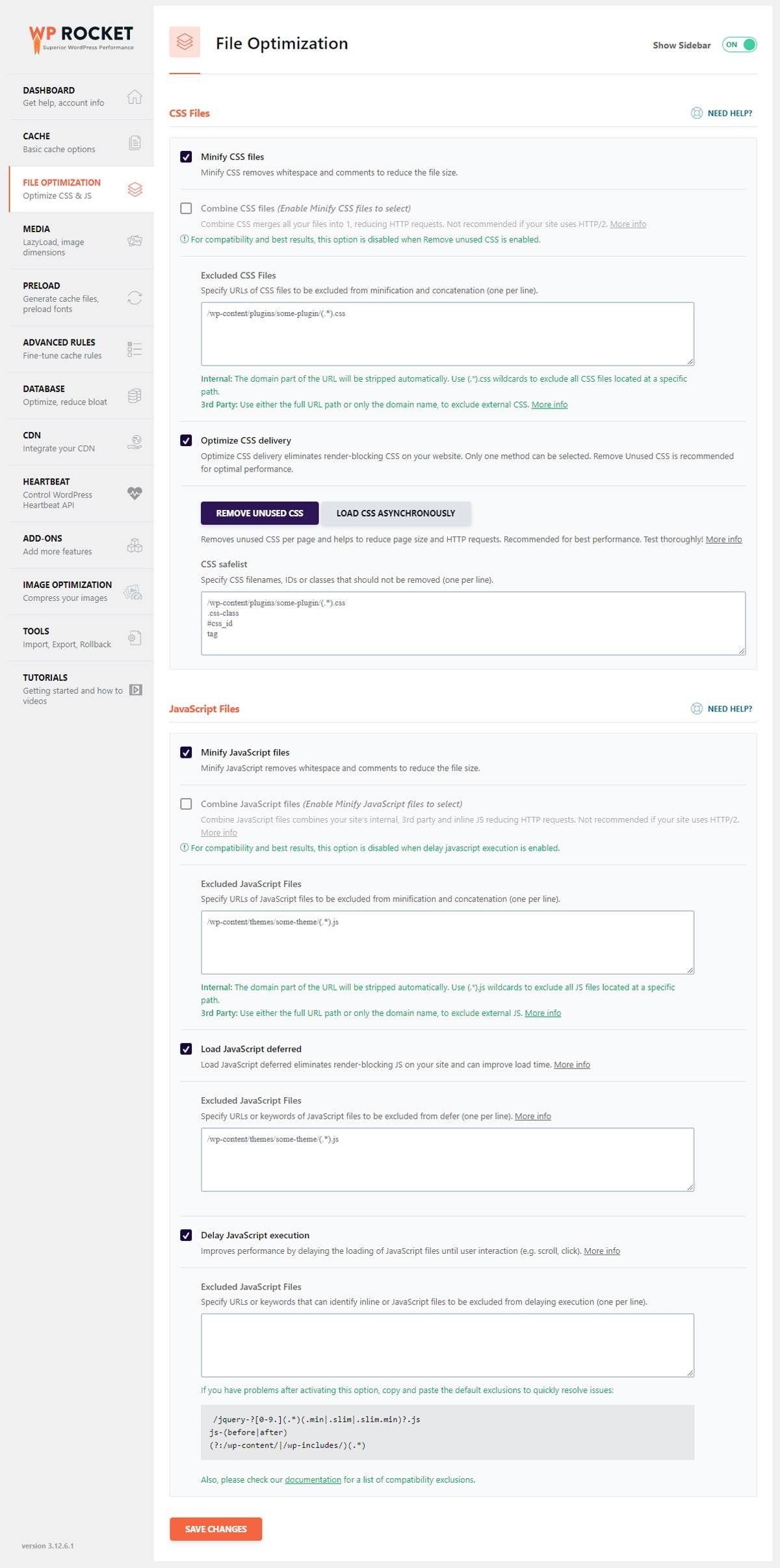
Phần File Optimization: Tối ưu hóa tập tin

- Minify CSS files: Giảm kích thước của file CSS: Giảm kích thước của file CSS để tăng tốc độ tải trang web.
- Combine CSS files: Gộp các file CSS (Kích hoạt tính năng Giảm kích thước của file CSS để sử dụng): Kết hợp tất cả các file CSS thành một file duy nhất, nhưng trước tiên bạn phải kích hoạt tính năng Giảm kích thước của file CSS. Bạn đọc không nên bật lên tính năng này trường hợp trang web của bạn hỗ trợ HTTP/2.
- Excluded CSS Files: Loại bỏ các file CSS: Loại bỏ các file CSS mà bạn không muốn giảm kích thước và gộp, giúp giải quyết các vấn đề về giao diện trang web bị hỏng.
- Minify JavaScript files: Giảm kích thước của file JavaScript: Giảm kích thước của file JS để tăng tốc độ tải trang web.
- Combine JavaScript files: Gộp các file JavaScript (Kích hoạt tính năng Giảm kích thước của file JavaScript để sử dụng): Kết hợp tất cả các file JS thành một file duy nhất, nhưng trước tiên bạn phải kích hoạt tính năng Giảm kích thước của file JavaScript. Bạn đọc cũng không nên bật lên tính năng này nhé nếu web site của bạn đọc hỗ trợ HTTP/2.
- Excluded JavaScript Files: Loại bỏ các file JavaScript: Loại bỏ các file JS mà bạn không muốn giảm kích thước và gộp, giúp giải quyết các vấn đề về giao diện trang web bị hỏng và lỗi tính năng.
- Load JavaScript deffered: Tải tệp JavaScript theo thứ tự ưu tiên: Tối ưu việc tải các file JS, giúp cho bạn đọc có thể khắc phục lỗi JS chặn hiển thị các nội dung trên GG PageSpeed Insights.
- Safe Mode (recommended): Chế độ an toàn (được khuyến nghị): Hiển thị khi bạn kích hoạt tính năng Tải tệp JavaScript theo thứ tự ưu tiên. Nên chọn mục này để tải các file jQuery trước, giới hạn các vấn đề về giao diện trang web bị hỏng và lỗi tính năng.
- Delay JavaScript execution: Trì hoãn thực thi JavaScript: Cải thiện hiệu suất bằng cách trì hoãn việc tải tệp JavaScript cho đến khi người dùng tương tác (ví dụ: cuộn, nhấp chuột).
- Excluded JavaScript Files: Loại bỏ các file JavaScript: Xác định URL hoặc từ khóa của các tệp JavaScript sẽ không bị trì hoãn (một URL trên mỗi dòng).
Hãy tự tin thử nghiệm các tính năng trong tab này. Nếu gặp lỗi giao diện trên trang web, bạn chỉ cần tắt tính năng đã kích hoạt và xóa cache là có thể khắc phục.
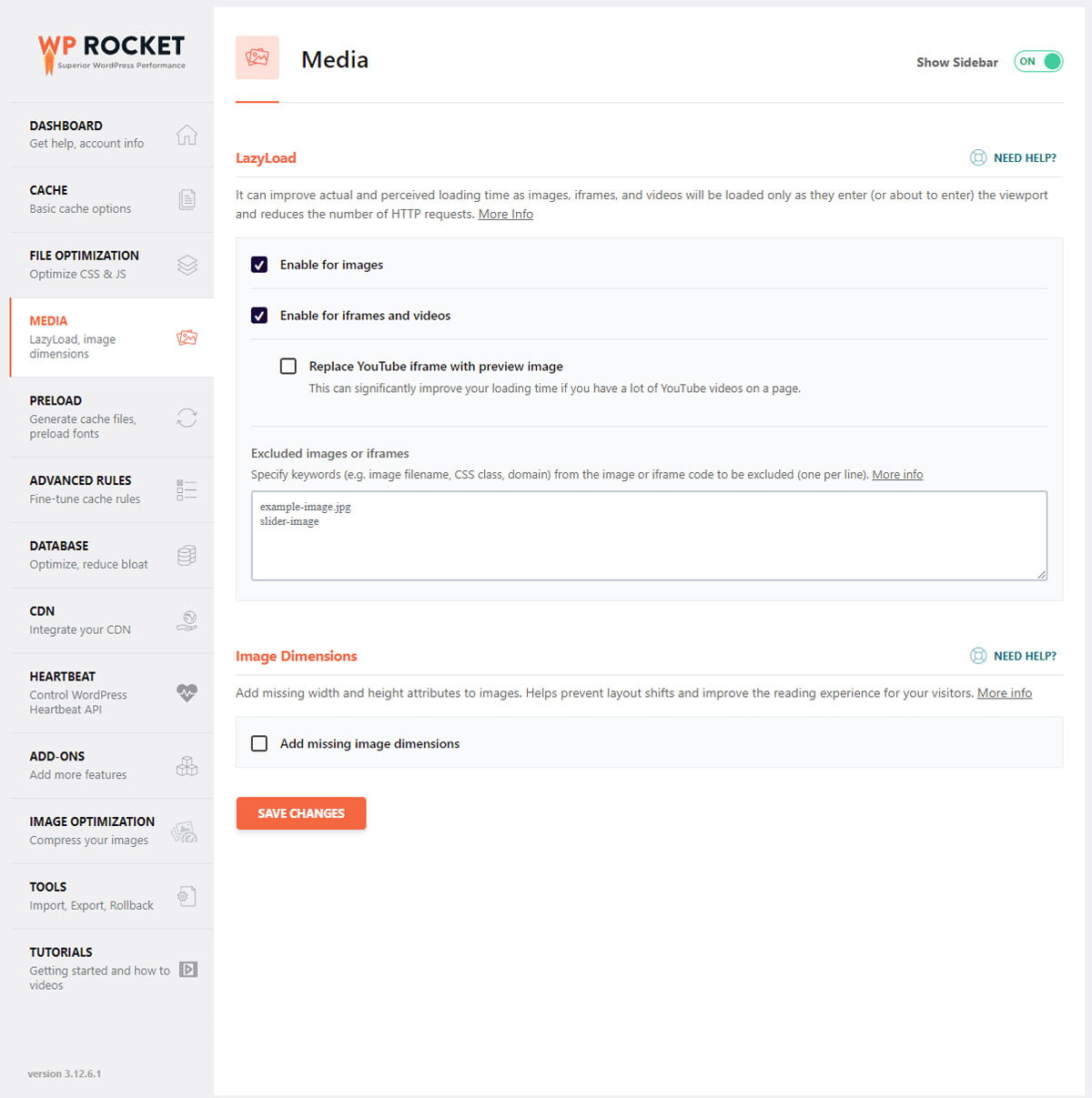
Phần Media: Thư viện hình ảnh

- Enable for images: Bật tính năng lazyload cho hình ảnh: Để tăng hiệu suất tải trang web, bạn có thể bật tính năng lazyload cho hình ảnh. Điều này có nghĩa là hình ảnh sẽ chỉ được tải khi chúng xuất hiện trên màn hình của người dùng.
- Enable for iframes and videos: Bật tính năng lazyload cho iframe và video: Tương tự như hình ảnh, bạn cũng có thể bật tính năng lazyload cho iframe và video. Điều này giúp giảm thời gian tải trang web, vì iframe và video chỉ được tải khi người dùng cuộn đến vị trí chúng xuất hiện trên trang.
- Tính năng Replace YouTube iframe vs preview image: Thay thế khung nội tuyến của YouTube bằng 1 hình ảnh xem trước: Một cách khác để cải thiện thời gian tải trang web là thay thế khung nội tuyến YouTube bằng hình ảnh xem trước. Khi bạn có nhiều video YouTube trên một trang, việc này có thể giúp giảm tải trọng của trang web và tăng tốc độ tải trang.
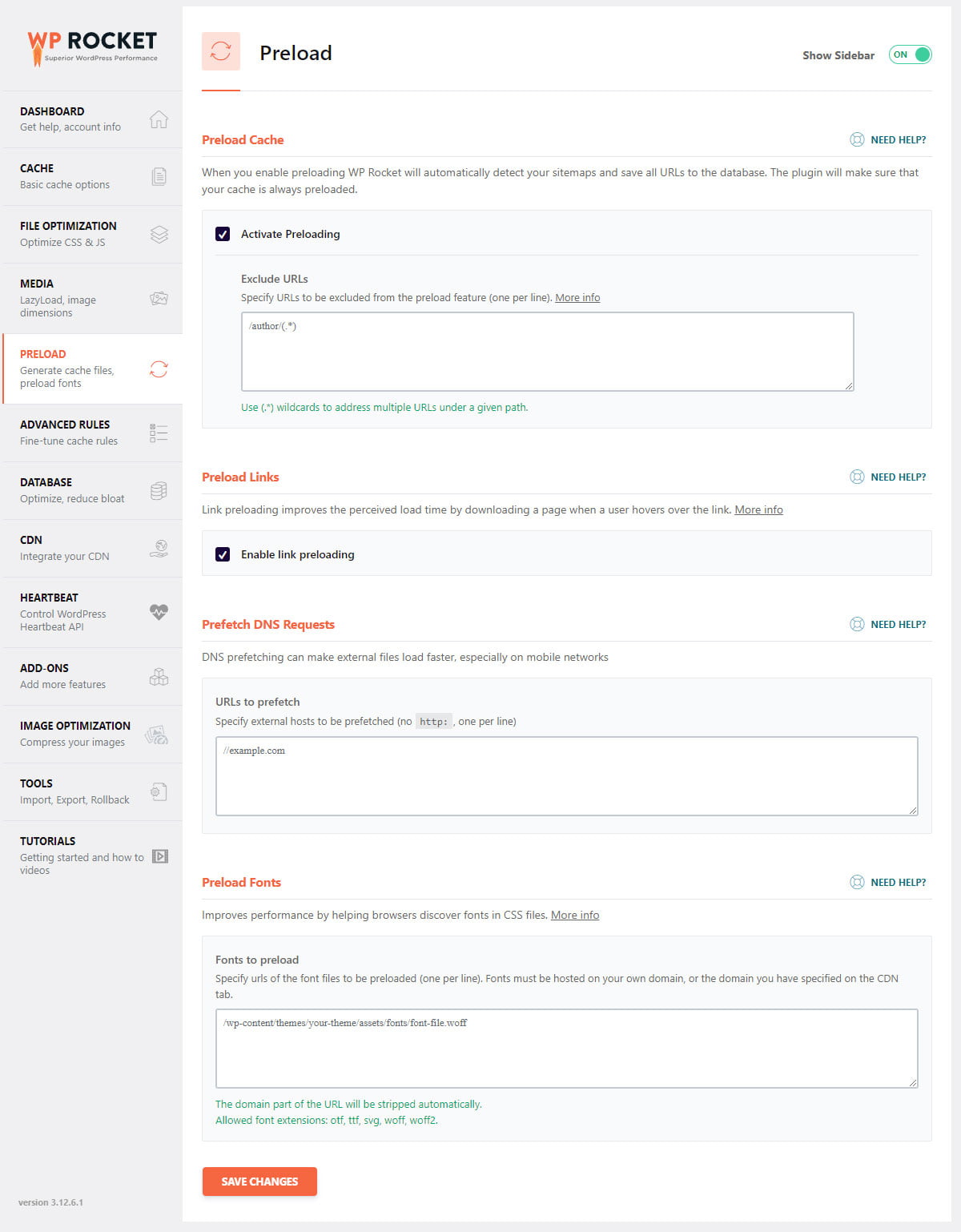
Phần Preload: Tải trước

- Active Preloading: Kích hoạt tính năng tải trước (Active Preloading) là một phương pháp để cải thiện thời gian tải trang web.
- Preload Links: Tính năng Tải trước liên kết (Preload Links) cho phép tải xuống một trang khi người dùng di chuột qua liên kết, giúp cảm nhận thời gian tải nhanh hơn.
- Prefetch DNS Requests: Tìm nạp trước DNS (Prefetch DNS Requests) được sử dụng để tải nhanh các tệp bên ngoài, đặc biệt là trên các mạng di động.
- Preload Fonts: Để tải trước các tệp phông chữ, bạn có thể chỉ định các url của tệp phông chữ sẽ được tải trước. Đảm bảo rằng phông chữ được lưu trữ trên miền của bạn hoặc miền đã được chỉ định trên tab CDN.
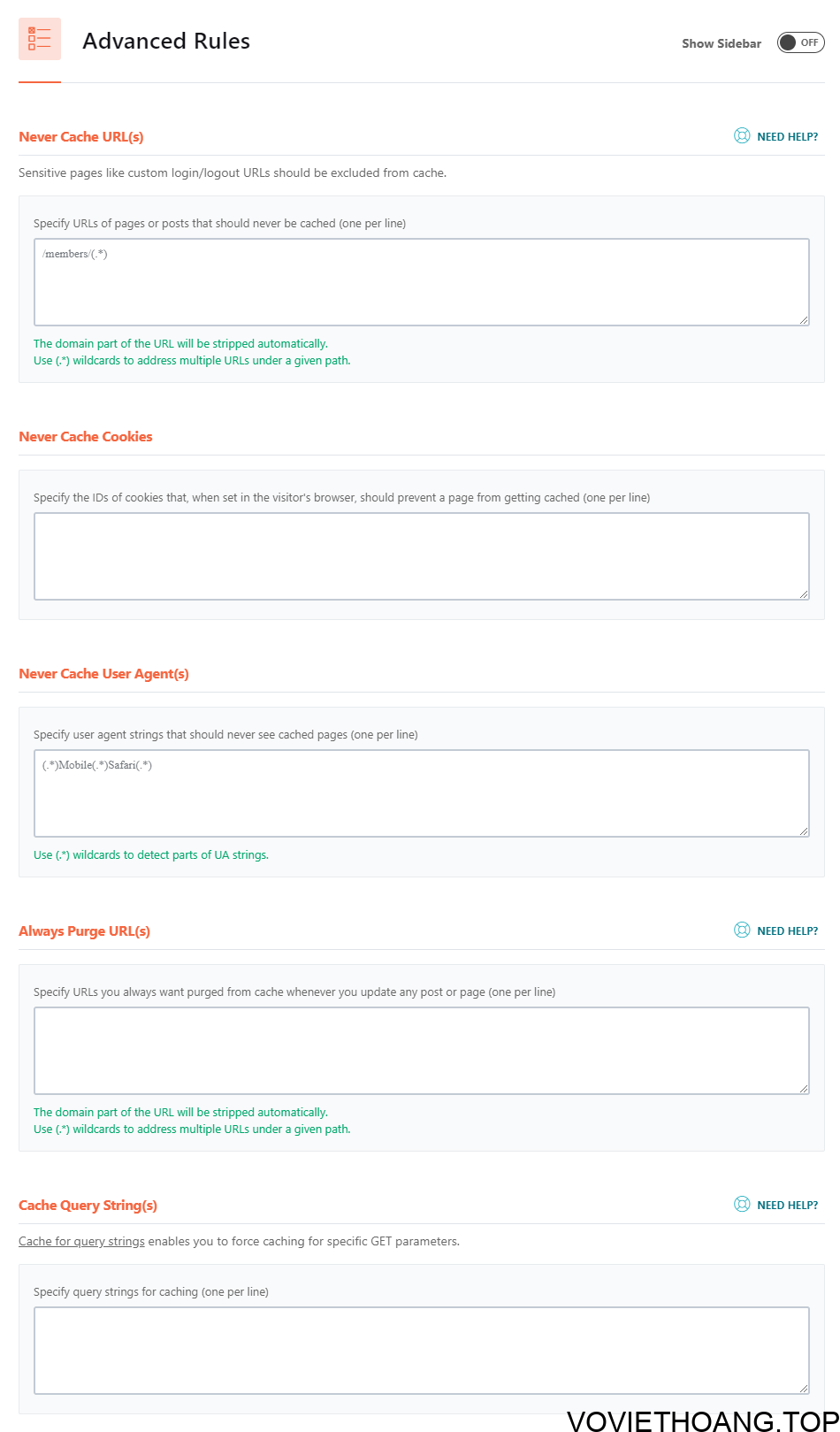
Phần Advanced Rules: Quy tắc nâng cấp của WP Rocket

Chúng ta hãy xem xét một số khái niệm liên quan đến việc quản lý bộ nhớ cache của trang web.
1. Never Cache URL(s): Không lưu trữ bộ nhớ cache cho URL(s) nào:
Bạn có thể chỉ định những URL mà bạn không muốn lưu trữ trong bộ nhớ cache. Điều này có thể được thực hiện bằng cách đưa địa chỉ URL vào danh sách “Never Cache URL(s)”.
2. Never Cache Cookies: Không lưu trữ bộ nhớ cache cho Cookies:
Nếu bạn không muốn lưu trữ bộ nhớ cache cho một số cookies cụ thể, bạn có thể liệt kê các ID của chúng vào danh sách “Never Cache Cookies”.
3. Never Cache User Agent(s): Không lưu trữ bộ nhớ cache cho User Agent(s):
Nếu bạn muốn chặn lưu trữ bộ nhớ cache cho một số User Agent cụ thể, bạn có thể chỉ định chuỗi User Agent vào danh sách “Never Cache User Agent(s)”.
4. Always Purge URL(s): Luôn xóa bộ nhớ cache cho URL(s) khi đăng tải hoặc cập nhật bài viết:
Nếu bạn muốn xóa bộ nhớ cache cho một số URL cụ thể mỗi khi bạn đăng tải hoặc cập nhật bài viết, hãy liệt kê các địa chỉ URL vào danh sách “Always Purge URL(s)”.
5. Cache Query String(s): Lưu trữ bộ nhớ cache cho Query String(s):
Nếu bạn muốn lưu trữ bộ nhớ cache cho một số query string cụ thể, hãy thêm chúng vào danh sách “Cache Query String(s)”.
Qua việc quản lý các thiết lập này, bạn có thể tùy chỉnh cách trang web lưu trữ và xóa bộ nhớ cache, giúp tăng tốc độ và cải thiện hiệu suất của trang web.
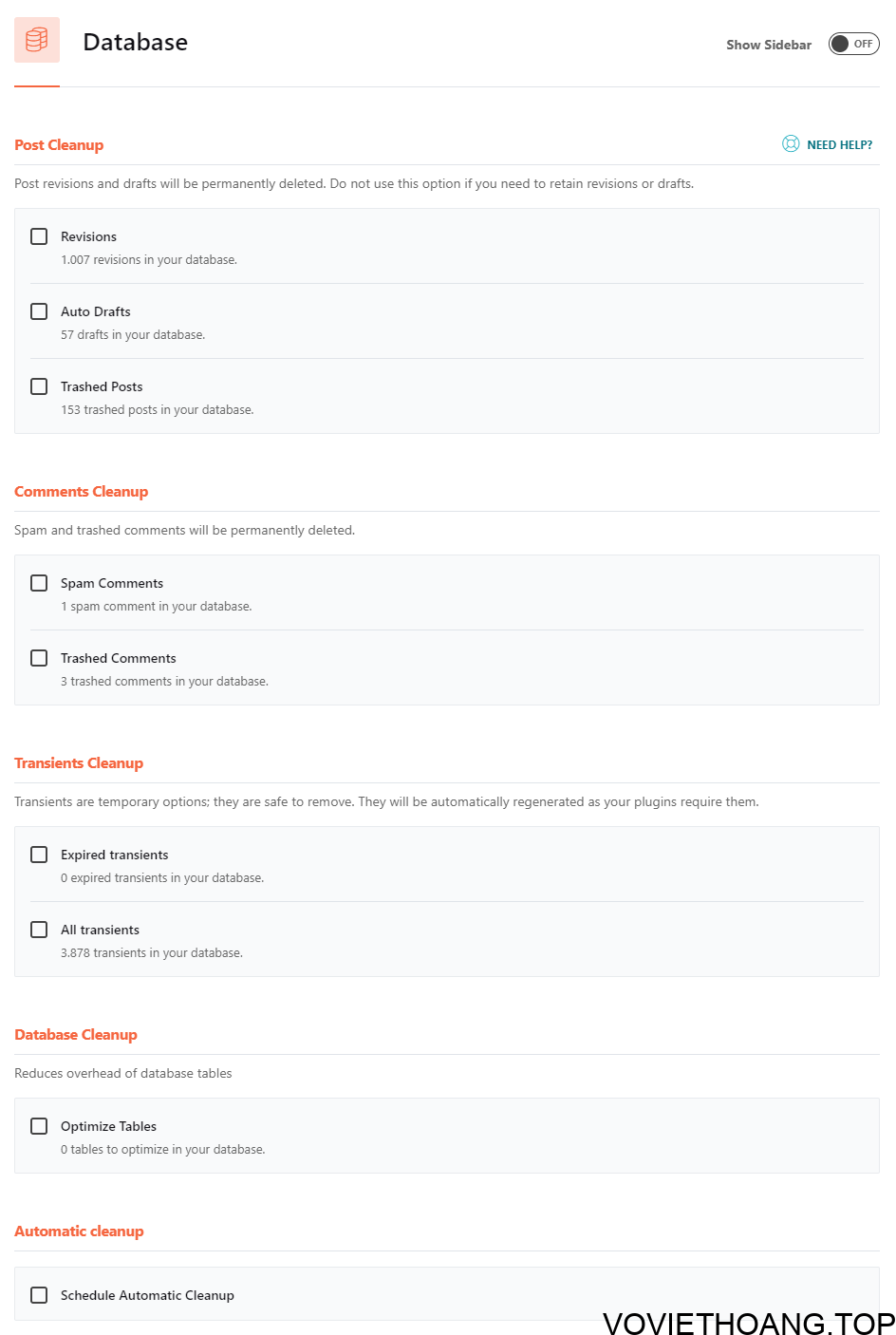
Phần Database: Cơ sở dữ liệu

Trước khi thực hiện chức năng này, để tránh các lỗi ngoài ý muốn, rất quan trọng để sao lưu dữ liệu trước đó. Dưới đây là một số tùy chọn dọn dẹp mà bạn có thể thực hiện:
1. Xóa các bản sửa đổi (Revisions): Bạn có thể xóa các bản sửa đổi không cần thiết trong database.
2. Xóa các bản nháp tự động (Auto Drafts): Các bản nháp tự động có thể được xóa để giảm dung lượng database.
3. Xóa các bài viết rác (Trashed Posts): Các bài viết trong mục Trash có thể được xóa để giải phóng không gian lưu trữ.
4. Xóa các bình luận spam (Spam Comments): Bạn có thể loại bỏ các bình luận spam để làm sạch và tăng tính bảo mật.
5. Xóa các bình luận rác (Trashed Comments): Tương tự như Trashed Posts, các bình luận trong mục Trash cũng có thể được xóa.
6. Xóa các transient đã hết hạn (Expired transients): Transient là các dữ liệu tạm thời được lưu trữ trong database, bạn có thể xóa các transient đã hết hạn để giảm dung lượng database.
7. Xóa tất cả các transient (All transients): Nếu bạn muốn xóa tất cả các transient, bạn có thể thực hiện tùy chọn này.
8. Tối ưu các bảng trong database (Optimize Tables): Tối ưu hóa các bảng trong database để cải thiện hiệu suất và tăng tốc độ truy vấn.
9. Thiết lập dọn dẹp database theo chu kỳ hàng ngày, hàng tuần hoặc hàng tháng (Schedule Automatic Cleanup): Bạn có thể thiết lập tự động dọn dẹp database theo chu kỳ để đảm bảo rằng dữ liệu của bạn luôn được duy trì trong tình trạng sạch sẽ và tối ưu.
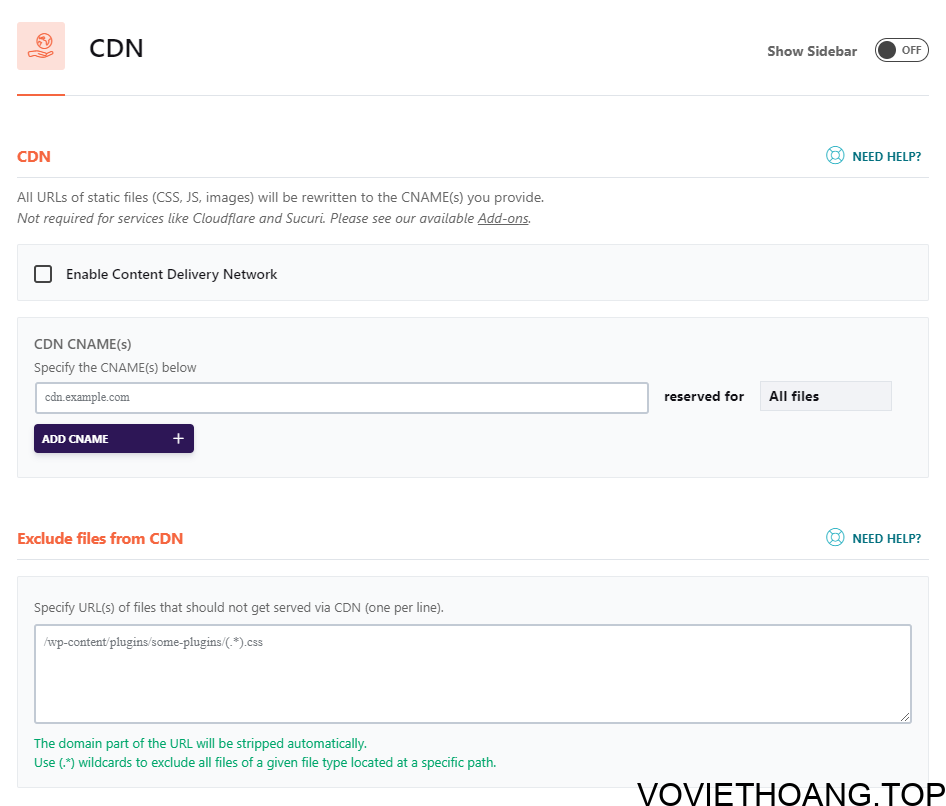
Phần CDN: Phần Mạng phân phối nội dung

- Enable Content Delivery Network: Bật tính năng Công cụ Phân phối Nội dung: Kích hoạt tính năng này nếu bạn đang sử dụng mạng phân phối nội dung (CDN) cho trang web của mình, như MaxCDN, KeyCDN… Nếu bạn đang sử dụng CloudFlare, thì không cần kích hoạt tính năng này.
- CDN CNAME(s): CDN CNAME(s): Hãy điền đường dẫn CDN của bạn vào đây, ví dụ như cdn.example.com. Bạn cũng có thể lựa chọn chạy toàn bộ các tệp tin, chỉ các tệp tin hình ảnh, CSS và JS, chỉ JS hoặc chỉ CSS trên CDN.
- Exclude files from CDN: Loại trừ các tệp tin khỏi CDN: Hãy điền đường dẫn của các tệp tin mà bạn không muốn chạy trên CDN vào đây.
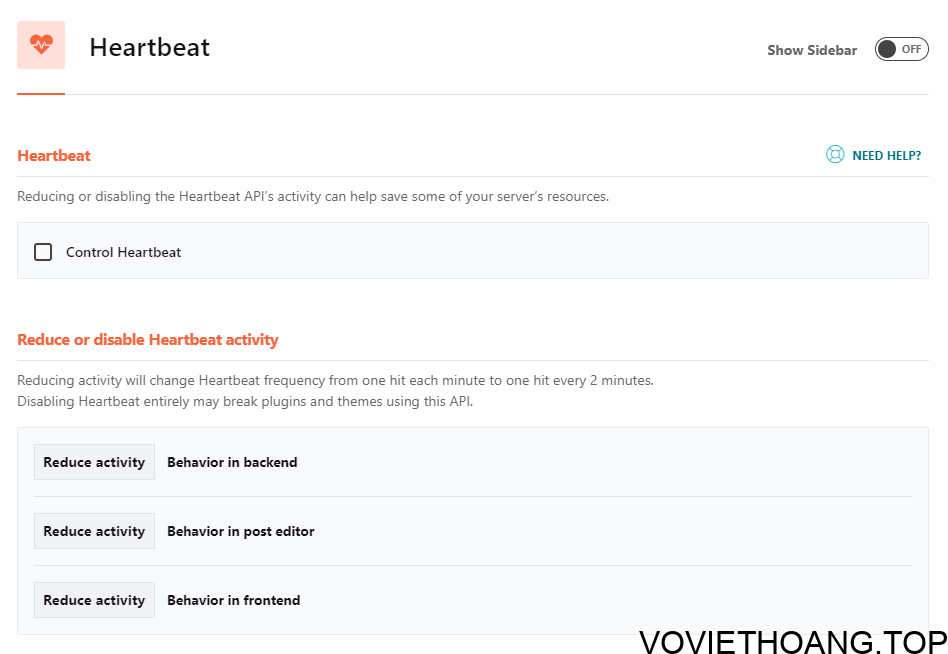
Phần Heartbeat: Chức năng tự động của WordPress

Chức năng này có thể thay đổi cấu trúc của website, vì vậy bạn nên suy nghĩ kỹ trước khi sử dụng nó.
- Control Heartbeat: Giảm hoặc vô hiệu hóa các hoạt động API, giúp giới hạn việc sử dụng tài nguyên trên máy chủ của bạn.
- Behavior in backend: Giao diện quản trị của trang web.
- Behavior in post editor: Công cụ soạn thảo trong quá trình chỉnh sửa bài viết.
- Behavior in frontend: Giao diện dành cho người dùng cuối.
- Reduce activity: Giảm hoạt động (được khuyến nghị). Do not limit: Không giới hạn. Disable: Vô hiệu hóa.
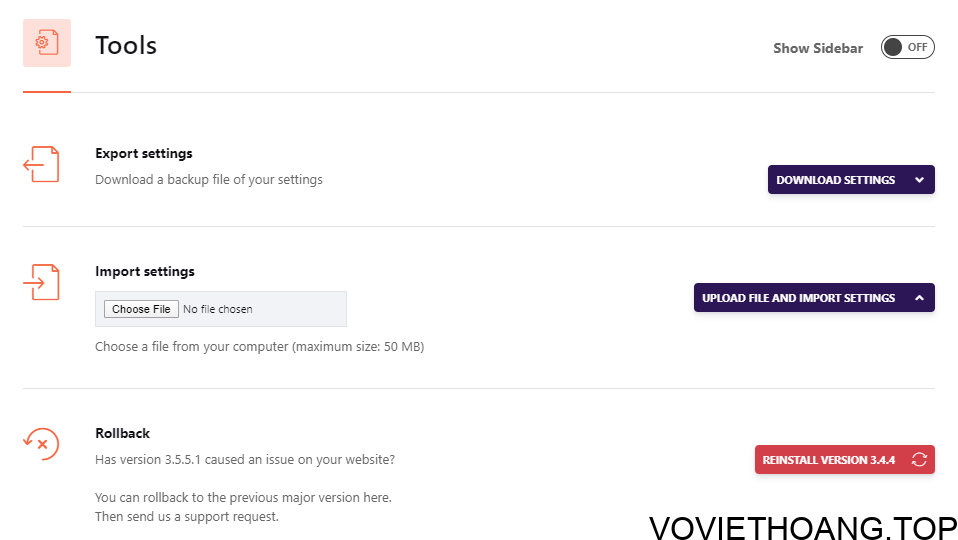
Phần Tools: Công cụ khác

- Export settings: Chức năng xuất cấu hình: Cho phép bạn tải xuống file cấu hình của plugin WP Rocket về máy tính. Bạn có thể sử dụng file này để nhanh chóng thiết lập plugin WP Rocket trên các trang web khác.
- Import settings: Chức năng nhập cấu hình: Cho phép bạn tải lên file cấu hình của plugin WP Rocket từ máy tính lên.
- Rollback: Chức năng hạ cấp: Tính năng này cho phép bạn quay trở lại phiên bản cũ hơn của WP Rocket nếu phiên bản hiện tại gặp lỗi hoặc không tương thích với trang web.
Cuối cùng, nhấn vào nút Lưu thay đổi để lưu lại toàn bộ cấu hình.
Video HD cài đặt, cấu hình & sử dụng WP Rocket:

Kết luận
Trong bài viết này, tôi sẽ chia sẻ với các bạn cách cài đặt, cấu hình cũng như sử dụng WP Rocket trên wordpress một cách đầy đủ và chi tiết nhất. Tôi hy vọng rằng thông qua bài viết này, bạn sẽ có thể cài đặt thành công WP Rocket. Chúc bạn đọc trải nghiệm cũng như cài đặt thành công, đạt hiệu quả tốt nhất cho web site WordPress của mình nhé.