Trong thời đại công nghệ số, tốc độ và trải nghiệm người dùng (UX) là yếu tố then chốt ảnh hưởng đến thành công của một website. Bạn có bao giờ cảm thấy khó chịu khi truy cập vào một website tải trang chậm, hình ảnh hiển thị lâu, hoặc bố cục trang web nhảy loạn xạ khiến bạn không thể click chuột chính xác? Chắc chắn rồi! Không ai thích những website như vậy cả.
Điều đó lý giải vì sao Google, công cụ tìm kiếm phổ biến nhất hiện nay, ngày càng chú trọng đến trải nghiệm người dùng trên các website. Và Core Web Vitals (Yếu tố cốt lõi của Web) chính là bộ chỉ tiêu quan trọng được Google đưa ra để đánh giá trải nghiệm người dùng trên website.
Vậy Core Web Vitals là gì và tại sao nó lại quan trọng? Bài viết này sẽ cung cấp cho bạn thông tin đầy đủ về Core Web Vitals, 3 yếu tố chính cấu thành, tầm quan trọng của Core Web Vitals đối với SEO và trải nghiệm người dùng, cùng các giải pháp hữu hiệu để tối ưu Core Web Vitals cho website của bạn.
Core Web Vitals là gì?

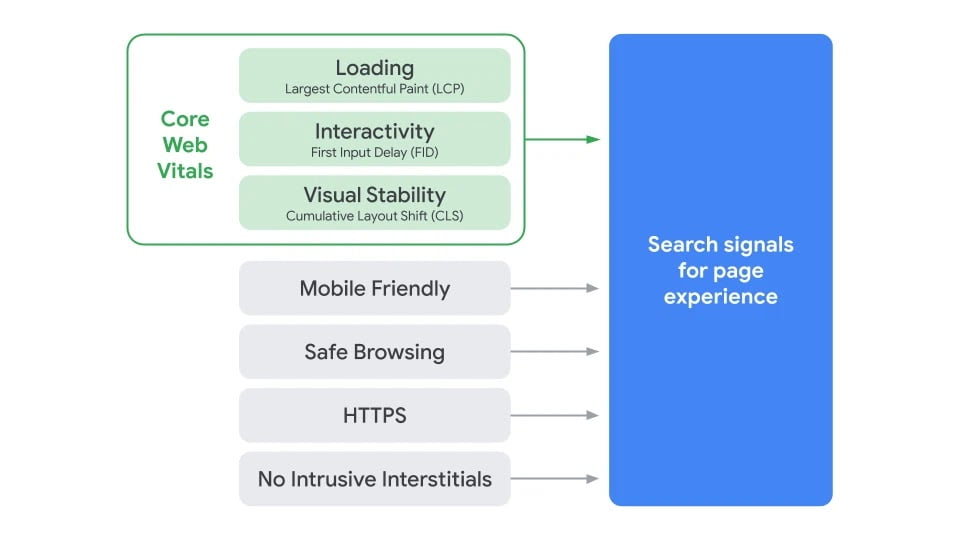
Core Web Vitals được dịch là Yếu tố cốt lõi của Web, là một tập hợp các chỉ tiêu quan trọng do Google thiết lập để đo lường hiệu suất của website trên ba yếu tố chính:
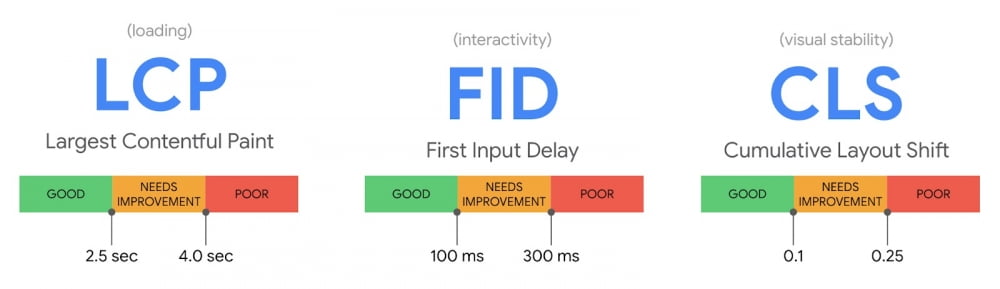
- Largest Contentful Paint (LCP) – Thời gian hiển thị nội dung chính:
LCP đo lường thời gian cần thiết để tải và hiển thị nội dung chính của trang web trên màn hình người dùng. Nói một cách dễ hiểu, đây là thời gian để phần nội dung quan trọng nhất mà người dùng nhìn thấy đầu tiên được hiển thị.
- First Input Delay (FID) – Độ trễ tương tác đầu tiên:
FID đo lường khoảng thời gian từ lúc người dùng tương tác với một thành phần trên trang (ví dụ như nhấp vào nút, click chuột vào link) đến khi trình duyệt bắt đầu phản hồi hành động đó. Nói cách khác, FID cho biết website của bạn phản hồi với người dùng nhanh nhạy đến mức nào.
- Cumulative Layout Shift (CLS) – Sự dịch chuyển bố cục tích lũy:
CLS đo lường mức độ ổn định của bố cục trang web. CLS xảy ra khi các yếu tố trên trang web tải với tốc độ khác nhau, khiến nội dung nhảy lên xuống hoặc thay đổi vị trí bất ngờ, gây khó chịu cho người dùng khi đang cố gắng tương tác với trang.
Tầm quan trọng của Core Web Vitals

Core Web Vitals đóng vai trò quan trọng vì nó ảnh hưởng trực tiếp đến hai yếu tố then chốt của một website:
- Trải nghiệm người dùng (UX):
Website có Core Web Vitals tốt sẽ tải nhanh, nội dung hiển thị nhanh chóng, tương tác mượt mà.
Điều này mang lại trải nghiệm người dùng tuyệt vời, khiến người dùng hài lòng, ở lại trên trang web lâu hơn, quay trở lại nhiều lần hơn và có nhiều khả năng chuyển đổi (ví dụ như mua hàng, đăng ký thành viên).
Ngược lại, website có Core Web Vitals kém sẽ khiến người dùng cảm thấy khó chịu, dễ dàng thoát khỏi trang web và ảnh hưởng đến tỷ lệ chuyển đổi.
- Thứ hạng tìm kiếm SEO:
Google ngày càng coi trọng trải nghiệm người dùng trên các website. Do đó, Core Web Vitals là một trong những yếu tố được Google sử dụng để đánh giá thứ hạng tìm kiếm của website.
Website có Core Web Vitals tốt sẽ có lợi thế về thứ hạng tìm kiếm, dễ dàng tiếp cận với nhiều khách hàng tiềm năng hơn.
Lợi ích của việc tối ưu Core Web Vitals
Bằng cách tối ưu Core Web Vitals, website của bạn sẽ nhận được nhiều lợi ích quan trọng:
- Website tải nhanh, mượt mà:
Người dùng sẽ có trải nghiệm tuyệt vời khi truy cập vào website. Trang web tải nhanh, nội dung hiển thị nhanh chóng, tương tác nhạy bén giúp người dùng cảm thấy hài lòng và thoải mái khi sử dụng website.
- Người dùng hài lòng, quay trở lại nhiều hơn:
Trải nghiệm người dùng tốt sẽ khuyến khích người dùng ở lại trên trang web lâu hơn, quay trở lại nhiều lần hơn và có tỷ lệ chuyển đổi cao hơn.
- Thứ hạng tìm kiếm website được cải thiện:
Như đã đề cập, Core Web Vitals là một yếu tố ảnh hưởng đến thứ hạng tìm kiếm SEO. Website có Core Web Vitals tốt sẽ được Google đánh giá cao và có lợi thế về thứ hạng tìm kiếm, giúp website tiếp cận với nhiều khách hàng tiềm năng hơn.
Cách tối ưu Core Web Vitals
May mắn thay, Core Web Vitals có thể được cải thiện thông qua các giải pháp tối ưu website. Dưới đây là một số cách hiệu quả để tối ưu từng yếu tố của Core Web Vitals:
Largest Contentful Paint (LCP):
- Sử dụng hình ảnh được nén dung lượng nhẹ.
- Giảm thiểu thời gian server response time (thời gian phản hồi của máy chủ).
- Sử dụng bộ nhớ cache của trình duyệt.
- Loại bỏ JavaScript và CSS không cần thiết làm chậm thời gian tải trang.
First Input Delay (FID):
- Sử dụng mã nguồn website gọn nhẹ, tối ưu.
- Nâng cấp dung lượng hosting cho website.
- Tránh render JavaScript nặng trên trang chủ.
Cumulative Layout Shift (CLS):
- Thiết kế responsive website thân thiện với mobile.
- Định kích thước (dimensions) cụ thể cho các yếu tố hình ảnh.
Sử dụng Content Delivery Network (CDN):
- CDN là một mạng lưới các máy chủ phân phối nội dung trên toàn cầu.
- Sử dụng CDN giúp website tải nhanh hơn cho người dùng ở các vị trí địa lý khác nhau.
Trì hoãn việc tải JavaScript không cần thiết:
- Một số JavaScript không cần thiết để hiển thị nội dung ban đầu của trang web.
- Bạn có thể trì hoãn việc tải các JavaScript này cho đến khi người dùng thực sự cần đến chúng, giúp cải thiện LCP và FID.
Chỉ số Core Web Vitals bao nhiêu là tốt?

Theo Google, không có điểm số cụ thể nào được coi là “tốt” cho tất cả các website. Mức độ tối ưu của Core Web Vitals sẽ phụ thuộc vào nhiều yếu tố, bao gồm:
- Loại website: Ví dụ, một website bán hàng trực tuyến cần có Core Web Vitals tốt hơn so với một website tin tức.
- Đối tượng người dùng: Nếu website của bạn hướng đến người dùng di động, bạn cần tối ưu Core Web Vitals cho trải nghiệm di động tốt.
- Mức độ cạnh tranh: Trong một ngành cạnh tranh cao, bạn cần có Core Web Vitals tốt hơn để nổi bật.
Tuy nhiên, Google vẫn cung cấp mức tiêu chuẩn (thresholds) cho từng yếu tố Core Web Vitals, giúp bạn đánh giá website của mình đang ở mức nào:
| Yếu tố | Mức tốt | Mức cần cải thiện | Mức kém |
|---|---|---|---|
| Largest Contentful Paint (LCP) | Dưới 2.5 giây | 2.5 – 4.0 giây | Trên 4.0 giây |
| First Input Delay (FID) | Dưới 100 mili giây | 100 – 300 mili giây | Trên 300 mili giây |
| Cumulative Layout Shift (CLS) | Dưới 0.1 | 0.1 – 0.3 | Trên 0.3 |
Lưu ý:
- Mức tiêu chuẩn này chỉ mang tính chất tham khảo, bạn nên theo dõi và so sánh Core Web Vitals của website mình với các website cùng ngành để đánh giá hiệu quả tối ưu.
- Tối ưu Core Web Vitals là một quá trình liên tục. Bạn cần thường xuyên theo dõi và cải thiện Core Web Vitals để đảm bảo website của mình luôn mang lại trải nghiệm tốt nhất cho người dùng.
FAQ – Câu hỏi thường gặp về Core Web Vitals
- Core Web Vitals có quan trọng không?
Có, Core Web Vitals rất quan trọng vì nó ảnh hưởng đến cả trải nghiệm người dùng (UX) và thứ hạng tìm kiếm SEO của website.
- Làm thế nào để kiểm tra Core Web Vitals của website?
Bạn có thể sử dụng các công cụ miễn phí của Google như Google Search Console và PageSpeed Insights để kiểm tra Core Web Vitals của website.
- Tôi cần tối ưu những yếu tố nào để cải thiện Core Web Vitals?
Ba yếu tố chính của Core Web Vitals bao gồm: Largest Contentful Paint (LCP), First Input Delay (FID) và Cumulative Layout Shift (CLS). Bạn cần tối ưu cả ba yếu tố này để đạt được kết quả tốt nhất.
- Tối ưu Core Web Vitals có giúp website tôi xếp hạng cao hơn trên Google không?
Có, tối ưu Core Web Vitals là một trong những yếu tố được Google sử dụng để đánh giá thứ hạng tìm kiếm của website. Website có Core Web Vitals tốt sẽ có lợi thế về thứ hạng tìm kiếm.
Kết luận
Core Web Vitals (Yếu tố cốt lõi của Web) là một tập hợp các chỉ số quan trọng do Google thiết lập để đánh giá trải nghiệm người dùng trên website.
Tối ưu Core Web Vitals là điều cần thiết để mang lại trải nghiệm tuyệt vời cho người dùng, cải thiện thứ hạng tìm kiếm SEO và gia tăng tỷ lệ chuyển đổi cho website.
Bằng cách áp dụng các giải pháp tối ưu được đề cập trong bài viết, bạn có thể giúp website của mình “chạy nhanh” hơn, “dễ dùng” hơn và đạt được những mục tiêu mong muốn.