
Bạn đã bao giờ cảm thấy bối rối khi truy cập vào một website với quá nhiều nút, link và không biết điều hướng như thế nào chưa? Ngược lại, có bao giờ bạn ấn tượng với một website có giao diện đơn giản, dễ dàng tìm thấy những thông tin cần thiết? Đó chính là sức mạnh của Web Navigation – điều hướng website.
Web Navigation là gì?

Web Navigation (Điều hướng website) là thuật ngữ dùng để chỉ quá trình người dùng điều hướng, tìm kiếm thông tin trên một website. Các yếu tố của Web Navigation bao gồm:
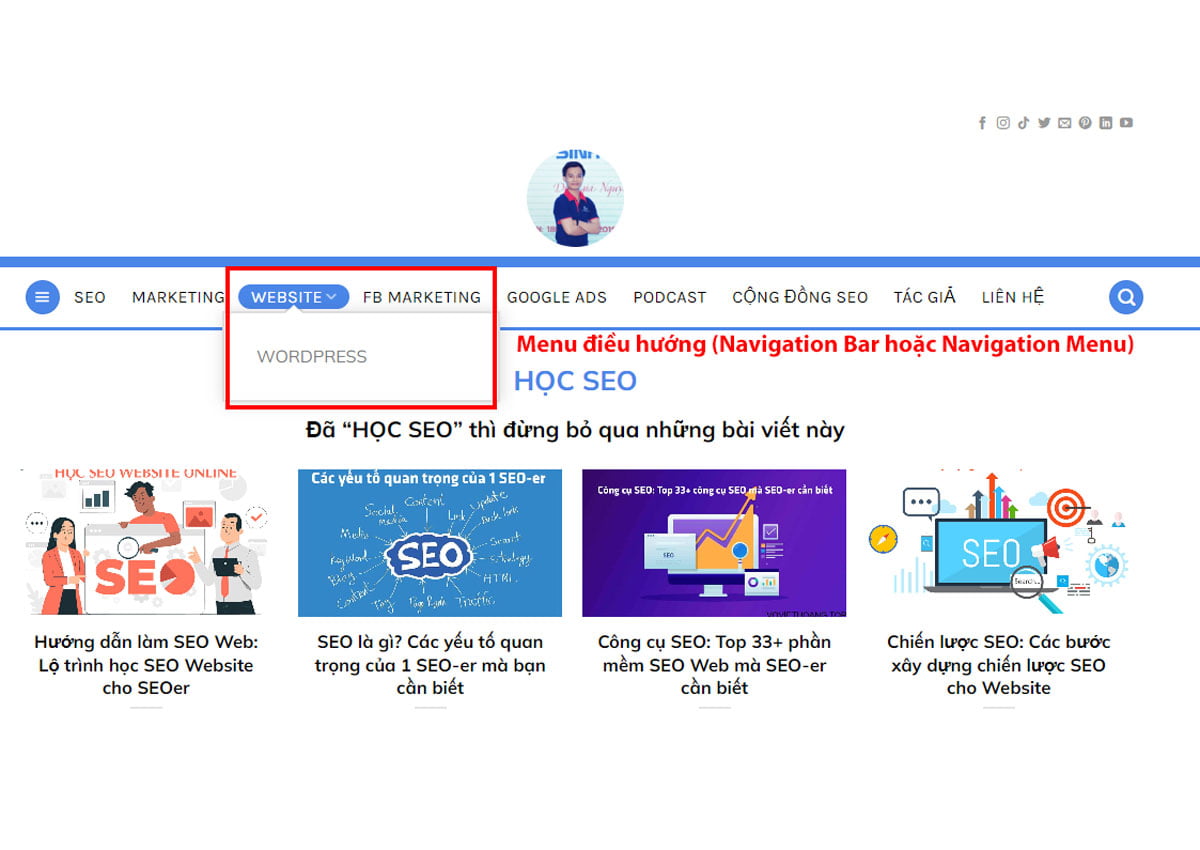
- Menu website (Thanh điều hướng ngang):
Là thanh ngang thường nằm ở đầu website, chứa các link dẫn đến các trang chính (trang chủ, giới thiệu, sản phẩm, dịch vụ, liên hệ…).
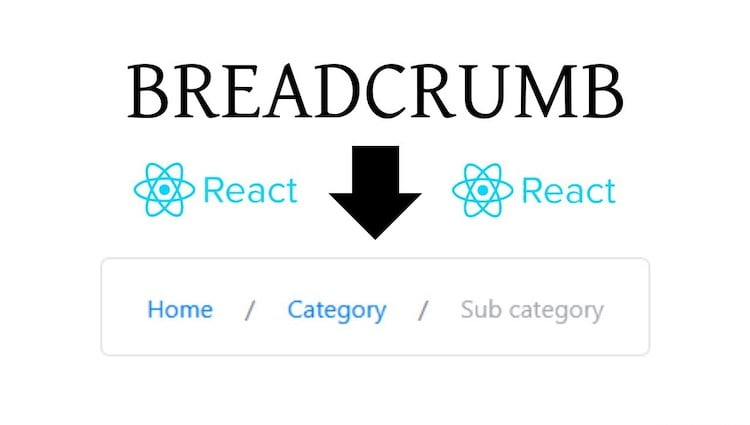
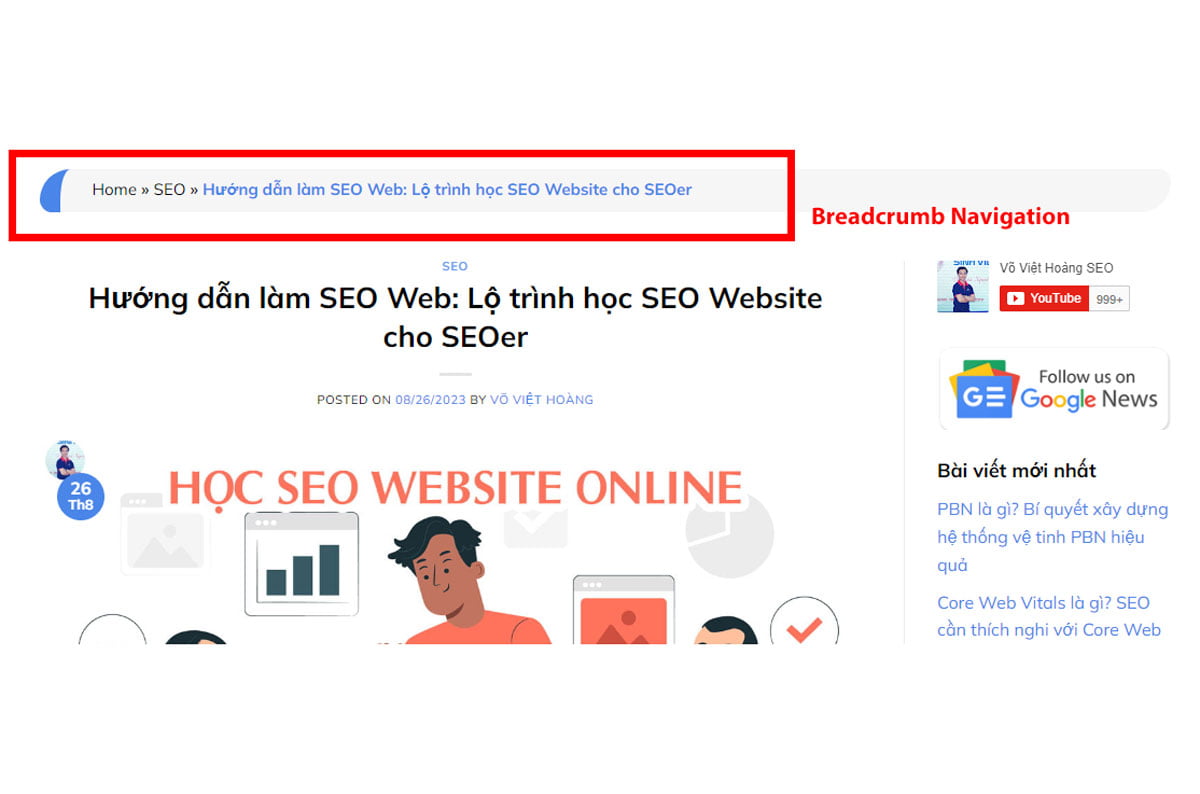
- Breadcrumbs (Đường dẫn trang):
Là đường dẫn hiển thị thứ bậc các trang mà người dùng đang truy cập, giúp người dùng định vị vị trí của mình trên website. Ví dụ: Trang chủ > Sản phẩm > Điện thoại > iPhone.
Breadcrumb là gì? Bí quyết tối ưu breadcrumb trong SEO Website
- Thanh tìm kiếm website:
Là thanh công cụ giúp người dùng tìm kiếm nhanh chóng các nội dung, thông tin theo từ khóa.
- Menu phụ (Thanh điều hướng dọc):
Là thanh dọc thường nằm ở bên trái hoặc phải website, chứa các link dẫn đến các trang con, bài viết liên quan.
- Footer Navigation (Thanh điều hướng chân trang):
Là thanh điều hướng nằm ở cuối cùng của website, thường chứa các link đến các trang chính sách, thông tin liên hệ, sitemap…
Tầm quan trọng của Web Navigation
Web Navigation đóng vai trò quan trọng trong việc gia tăng trải nghiệm người dùng (UX) và tỷ lệ chuyển đổi (Conversion Rate) của website. Một website có Web Navigation được thiết kế hiệu quả sẽ mang lại những lợi ích như:
- Cải thiện trải nghiệm người dùng (UX):
Khi người dùng có thể dễ dàng điều hướng, tìm thấy những thông tin cần thiết trên website sẽ cảm thấy hài lòng, thoải mái và có hứng thú quay trở lại website.
- Tăng thời gian trên trang (Time on page):
Người dùng sẽ dành nhiều thời gian hơn để khám phá các nội dung trên website nếu họ có thể dễ dàng điều hướng.
- Gia tăng tỷ lệ chuyển đổi (Conversion Rate):
Nếu website có nút kêu gọi hành động (CTA) rõ ràng, được đặt đúng vị trí trong hệ thống điều hướng sẽ giúp gia tăng tỷ lệ chuyển đổi, chẳng hạn như mua hàng, đăng ký email…
- Nâng cao thứ hạng SEO:
Google đánh giá cao các website có cấu trúc thông minh, dễ dàng cho công cụ tìm kiếm thu thập thông tin. Do đó, Web Navigation được thiết kế tốt sẽ hỗ trợ SEO, giúp website cải thiện thứ hạng tìm kiếm.
Các loại Web Navigation phổ biến
Hiện nay, có nhiều loại Web Navigation khác nhau, được lựa chọn tùy thuộc vào mục đích, tính chất và quy mô của website. Dưới đây là một số loại Web Navigation phổ biến:
- Menu website (Thanh điều hướng ngang):
Đây là loại Web Navigation phổ biến nhất, phù hợp với hầu hết các website. Menu website nên chứa các danh mục chính, ngắn gọn, dễ hiểu. Ví dụ: Website >> WordPress | Thủ Thuật WordPress | Phát triển WordPress.

- Breadcrumbs (Đường dẫn trang):
Đặc biệt hữu ích cho các website có nhiều cấp độ trang, giúp người dùng dễ dàng định vị và quay lại các trang trước đó.

- Thanh tìm kiếm website:
Là điều hướng cần thiết cho các website có nhiều nội dung, giúp người dùng tiết kiệm thời gian tìm kiếm thông tin.
- Menu phụ (Thanh điều hướng dọc):
Thường được sử dụng cho các website có nhiều danh mục con, bài viết liên quan, giúp người dùng dễ dàng khám phá thêm nội dung.
- Footer Navigation (Thanh điều hướng chân trang):
Là nơi chứa các link đến các trang thông tin pháp lý, chính sách bảo mật, thông tin liên hệ, sitemap…
Nguyên tắc thiết kế Web Navigation hiệu quả
Để thiết kế Web Navigation hiệu quả, cần lưu ý đến một số nguyên tắc quan trọng:
- Đảm bảo tính đơn giản, dễ hiểu:
Người dùng chỉ cần liếc nhìn thoáng qua cũng có thể hiểu được cấu trúc và cách điều hướng website. Tránh sử dụng quá nhiều thuật ngữ chuyên ngành.
- Phân bố nội dung thông minh:
Các danh mục chính, quan trọng nên được đặt ở vị trí dễ nhìn thấy như thanh menu ngang. Các danh mục con có thể được phân cấp thông qua menu phụ hoặc breadcrumb.
- Sử dụng hình ảnh, icon bắt mắt:
Sử dụ hình ảnh, icon để minh họa cho các danh mục, nút kêu gọi hành động (CTA) sẽ giúp website thêm sinh động, thu hút sự chú ý của người dùng.
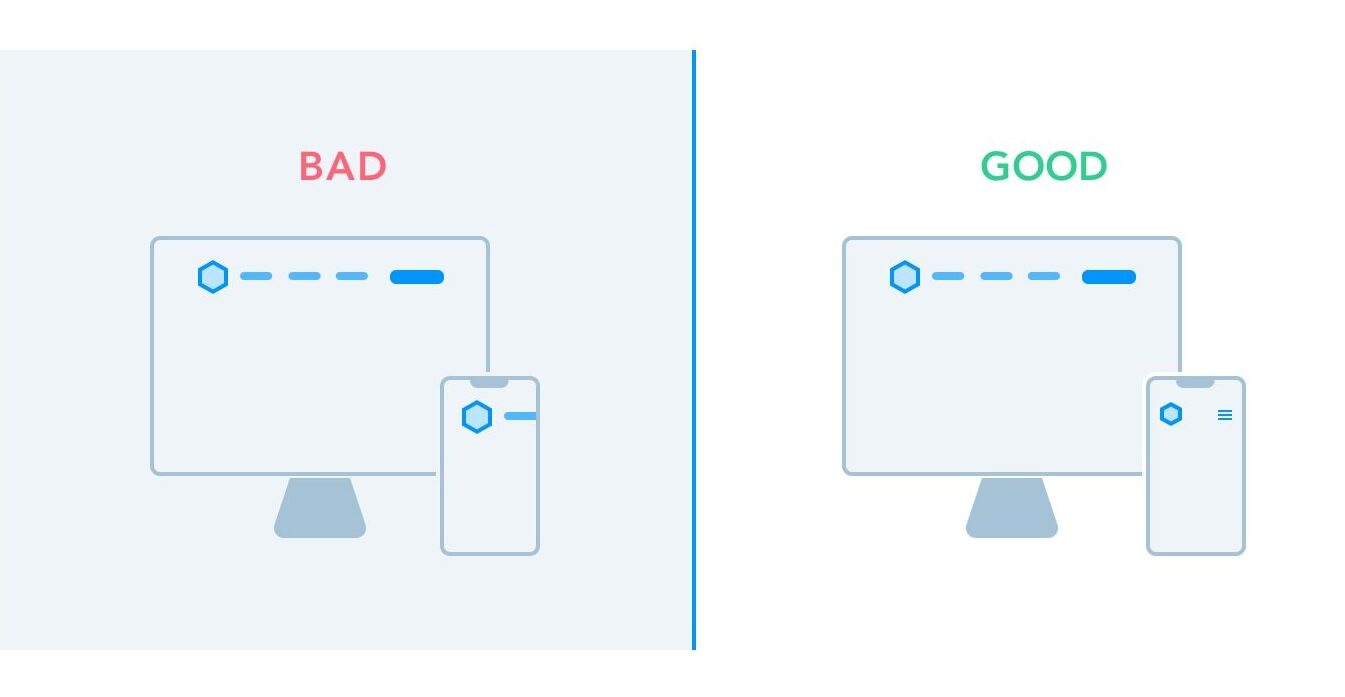
- Tương thích với mọi thiết bị (Responsive Design):
Ngày nay, người dùng thường truy cập website bằng nhiều thiết bị khác nhau như máy tính bàn, điện thoại thông minh, máy tính bảng. Do đó, Web Navigation cần được thiết kế responsive, hiển thị tốt trên mọi kích thước màn hình.
Những sai lầm cần tránh trong thiết kế Web Navigation
Bên cạnh những nguyên tắc thiết kế hiệu quả, bạn cũng cần lưu ý tránh một số sai lầm thường gặp khi thiết kế Web Navigation:
- Menu quá nhiều cấp độ:
Menu website nhiều cấp độ sẽ khiến người dùng cảm thấy bối rối, khó khăn trong việc tìm kiếm thông tin.
- Sử dụng thuật ngữ khó hiểu:
Ngôn ngữ trên website cần dễ hiểu, tránh sử dụng các thuật ngữ chuyên ngành khó hiểu đối với người dùng.
- Thiếu tính tương phản (Contrast):
Màu sắc của chữ và nền cần có đủ độ tương phản để đảm bảo dễ đọc, nhất là trên các thiết bị màn hình nhỏ.
- Tốc độ tải trang chậm:
Tốc độ tải trang chậm sẽ khiến người dùng cảm thấy khó chịu và có thể thoát khỏi website ngay lập tức.
FAQ – Câu hỏi thường gặp
1. Web Navigation có quan trọng không?
Có, Web Navigation đóng vai trò rất quan trọng. Website có Web Navigation được thiết kế hiệu quả sẽ giúp người dùng dễ dàng điều hướng, tìm thấy thông tin cần thiết, từ đó gia tăng trải nghiệm người dùng (UX), thời gian trên trang (time on site), tỷ lệ chuyển đổi (Conversion Rate) và thứ hạng SEO của website.
2. Làm thế nào để đánh giá hiệu quả Web Navigation?
Có nhiều cách để đánh giá hiệu quả Web Navigation, chẳng hạn như:
- Số liệu phân tích (Website Analytics):
Công cụ phân tích website như GG Analytics 4 cung cấp các số liệu về hành vi người dùng trên website, chẳng hạn như tỷ lệ thoát trang (Bounce Rate), thời gian trên trang, trang được xem nhiều nhất… Từ đó, bạn có thể đánh giá xem người dùng có dễ dàng điều hướng, tìm thấy thông tin cần thiết trên website hay không.
- Kiểm tra A/B Testing:
Thực hiện kiểm tra A/B Testing để so sánh hiệu quả giữa hai phiên bản Web Navigation khác nhau. Điều này giúp bạn lựa chọn được phiên bản Web Navigation mang lại trải nghiệm người dùng tốt nhất.
- Thử nghiệm người dùng (User Testing):
Quan sát hành vi của người dùng thật khi họ truy cập vào website và tương tác với Web Navigation. Từ đó, bạn có thể phát hiện những khó khăn, điểm yếu trong thiết kế Web Navigation và đưa ra các cải thiện.
3. Phần mềm nào hỗ trợ thiết kế Web Navigation?
Hiện nay có nhiều phần mềm hỗ trợ thiết kế website, trong đó có các tính năng hỗ trợ thiết kế Web Navigation. Một số phần mềm phổ biến như:
- Adobe XD
- Figma
- Sketch
- Webflow
- Wix
4. Tôi có thể tự thiết kế Web Navigation không?
Bạn hoàn toàn có thể tự thiết kế Web Navigation nếu website của bạn đơn giản, có ít nội dung. Tuy nhiên, nếu website của bạn có nhiều nội dung, nhiều cấp độ trang thì nên nhờ đến sự trợ giúp của các nhà thiết kế web chuyên nghiệp.
Lời kết
Web Navigation (Điều hướng website) đóng vai trò quan trọng, ảnh hưởng trực tiếp đến trải nghiệm người dùng (UX) và tỷ lệ chuyển đổi (Conversion Rate) của website.
Bài viết đã cung cấp cho bạn những thông tin cần thiết về Web Navigation, các loại web navigation phổ biến, nguyên tắc thiết kế hiệu quả và những sai lầm cần tránh. Hãy bắt tay vào thiết kế Web Navigation thân thiện, dễ dùng để gia tăng tương tác và thu hút người dùng cho website của bạn!